<table border="" bordercolorlight="" bordercolordark=""></table>
| ブラウザ |
|
|---|---|
| 分類 |
|
| 要素 |
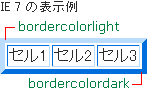
table要素に bordercolorlight="" と bordercolordark="" を追加すると、境界線の色を2色で指定することができます。
- 境界線を表示させるには、table要素にborder属性を指定しておく必要があります。
<table border="5" bordercolorlight="#b9dcff" bordercolordark="#006fdd"> ~ </table>
上記の属性は、HTML 4.01では定義されていません。
色の指定は、ハッシュ( # )で始まる6桁のカラーコードか、redやgreen、whiteといったカラーネームで行います。詳細についてはカラーチャートのページをご覧ください。
IEの場合、bordercolor属性の指定では平面的な境界線になってしまいますが、この属性を指定することで境界線を立体的に見せることができます。

使用例
<table border="5" bordercolorlight="#b9dcff" bordercolordark="#006fdd">
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>
- 表示例
-
データ1 データ2 データ3