<meter value=""></meter>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / ラベル付け可能 / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | フレージング・コンテンツ(ただし、meter要素は含められない) |
meter要素は、特定の範囲内における数量または割合を表します。
<meter value="0.5"></meter>
<meter value="50" min="0" max="100">50%</meter>
| 属性 | 値 | ||
|---|---|---|---|
| 必須属性 | |||
value="" |
現在の値 | 数値 | min属性値以上 ~ max属性値以下(浮動小数点数) |
| 任意属性 | |||
min="" |
ゲージの最小値 | 数値 | 最小値(浮動小数点数、既定値は 0) |
max="" |
ゲージの最大値 | 数値 | 最大値(浮動小数点数、既定値は 1) |
low="" |
低い領域 | 数値 | 低い領域の上限値(浮動小数点数) |
high="" |
高い領域 | 数値 | 高い領域の下限値(浮動小数点数) |
optimum="" |
最適な値 | 数値 | この値により最適な領域も設定される(浮動小数点数、既定値は中間点) |
- min属性とmax属性が省略された場合は、value属性の値は
0~1の範囲で指定します。(min属性の既定値が0、max属性の既定値が1なので)
meter要素に対応しているブラウザでは、value属性の値(現在の値)がゲージで表示されます。

この要素は、全体の総量が確定している場合に使用することができます。例えば、総量500のうち100を使用した、または100点満点のうち70点を取得した、といったことを表したい場合に使用します。
- meter要素は、フォーム以外の用途にも使用することができます。
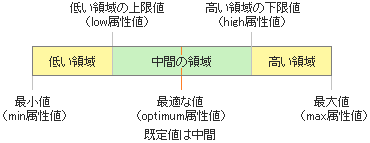
領域の設定について
low属性とhigh属性を使用することで、ゲージの範囲を3つの領域(低い領域、中間の領域、高い領域)に分けることができます。

また、optimum属性で最適な値を設定することで、どの領域を最適な領域とするかを指定することができます。
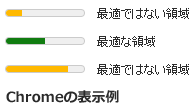
例えば、高い領域の範囲内に最適な値が設定されている場合には、その領域が最適な領域ということになります。

最適な領域とそれ以外の領域は、緑と黄色の2色で表現されることになります。(Chromeで確認)
例えば、中間の領域を最適な領域に設定している場合には、その範囲内の値は緑色で表示され、それ以外の値は黄色で表示されます。

数値の書式
value属性、min属性、max属性、low属性、high属性、optimum属性の値は、次の書式で記述する必要があります。
- 浮動小数点数
0.7、7、7E+2
- 負数の数値も入力することができます。(マイナス(
-)を付けます) - 小数点以下の数値も入力することができます。(ピリオド(
.)に続けて記述します) - 指数表記も使えます。(
Eまたはeを付けます)
<meter value="0.5"></meter>
<meter value="500" max="1000"></meter>
value属性について
value属性は、現在の値(ゲージに示す値)を指定します。この属性は必須となります。
min属性(最小値)とmax属性(最大値)が設定されている場合は、その範囲内の数値で指定することができます。どちらの属性も設定されていない場合は、0 ~ 1 の範囲で指定します。
<meter value="70" min="0" max="300"></meter>
<meter value="0.5"></meter>
min属性とmax属性について
min属性とmax属性は、ゲージの範囲を指定します。(どちらかのみを指定することも可能です)
- min属性 … ゲージの最小値を指定します。(既定値は
0) - max属性 … ゲージの最大値を指定します。(既定値は
1)
次の例では、ゲージの範囲は 0 ~ 500 になります。
<meter value="200" min="0" max="500"></meter>
low属性とhigh属性について
low属性とhigh属性は、ゲージの範囲を3つの領域(低い領域、中間の領域、高い領域)に分割します。(どちらかのみを指定することも可能で、その場合は2つに分割されます)
- low属性 … 低い領域の上限値を指定します。
- high属性 … 高い領域の下限値を指定します。
- 上記の残りが中間の領域になります。
次の例では、全体の範囲が 0 ~ 100 のゲージにおいて、0 ~ 20 を低い領域、80 ~ 100 を高い領域に設定しています。
<meter value="50" min="0" low="20" high="80" max="100"></meter>
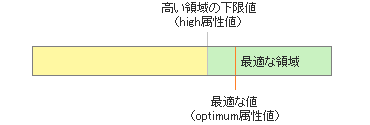
optimum属性について
optimum属性は、そのゲージにおける最適な値を指定します。この属性が省略された場合は、最小値と最大値の中間点が最適な値になります。
ゲージの範囲が分割されている場合は、最適な値が含まれている領域が最適な領域になります。分割されていない場合は、ゲージ全体が最適な領域になります。
次の例では、100点満点のうち100点が最適な値となるように設定しています。この場合、80点以上の高い領域が最適な領域になるので、85点を取得しているこのゲージは緑色で表示されることになります。(80点未満の場合は黄色で表示されます)
<p>成績:<meter value="85" high="80" max="100" optimum="100"></meter></p>
title属性について
数値の単位を示したい場合は、title属性を使って次のように指定することができます。
<p>長さ:<meter value="70" min="0" max="100" title="センチメートル"></meter></p>
meter要素の内容について
meter要素の内容は、この要素に対応していないブラウザ向けの代替コンテンツになります。
この代替コンテンツには、ゲージの状態が伝わる内容を記述しておくことが推奨されています。
<meter value="70" max="100">70%</meter>
<meter value="7" max="10">7/10</meter>
- meter要素に対応しているブラウザでは、この要素の内容は表示されません。
- 旧HTMLからの変更点
-
- HTML5:meter要素が定義されました。
使用例
<p>割合:<meter value="0.7">7割</meter></p>
- 表示例
-
割合:
7割
<p>使用量:<meter value="600" min="0" max="3000">600/3000</meter></p>
- 表示例
-
使用量:
600/3000
<p>成績:<meter value="90" high="80" max="100" optimum="100">90点(100点満点中)</meter></p>
<p>成績:<meter value="60" high="80" max="100" optimum="100">60点(100点満点中)</meter></p>
<p>労働日数:<meter value="35" low="130" high="265" max="365" optimum="220">35/365</meter></p>
<p>労働日数:<meter value="245" low="130" high="265" max="365" optimum="220">245/365</meter></p>
<p>労働日数:<meter value="300" low="130" high="265" max="365" optimum="220">300/365</meter></p>
- 表示例
-
成績:
90点(100点満点中) 成績:
60点(100点満点中) 労働日数:
35/365 労働日数:
245/365 労働日数:
300/365