<ul></ul>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / 内容にli要素を含む場合:パルパブル・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
| 内容 | li要素を0個以上 / スクリプトサポート要素 |
ul要素は、順不同のリストを表します。リスト内の項目は、この要素内に配置するli要素で表すことになります。
- デフォルトスタイル(上下マージン、左パディング)
<ul>
<li>リスト項目A</li>
<li>リスト項目B</li>
<li>リスト項目C</li>
</ul>
ul要素を使用すると、順序のないリストを作成することができます。順序を必要とするリストの場合は、この要素ではなくol要素を使用します。
リストの入れ子
リストに階層を持たせたい場合は、次のようにli要素の中に別のul要素を配置します。(間違えやすい部分なので注意してください)
<ul>
<li>リスト項目A</li>
<li>リスト項目B
<ul>
<li>リスト項目B-A</li>
<li>リスト項目B-B</li>
<li>リスト項目B-C</li>
</ul>
</li>
<li>リスト項目C</li>
</ul>
次のように、ol要素(順序付きのリスト)を入れ子にすることもできます。
<ul>
<li>リスト項目A</li>
<li>リスト項目B
<ol>
<li>リスト項目B-1</li>
<li>リスト項目B-2</li>
<li>リスト項目B-3</li>
</ol>
</li>
<li>リスト項目C</li>
</ul>
リストマーカーについて
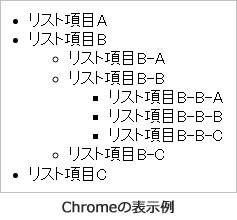
通常、リスト項目の先頭には黒丸のマーカーが付きますが、入れ子にされたリストでは異なるマーカーが使用されます。

一般的なブラウザでは、1階層目は黒丸、2階層目は白丸、3階層目は四角になります。
- 全ての階層でマーカーを統一したい場合は、CSSの
list-style-typeプロパティでマーカーの種類を指定してください。
要素のデフォルトスタイル
一般的なブラウザでは、この要素の上下に1em程度のマージン、左に40px程度のパディングが入ります。
- リスト項目A
- リスト項目B
- リスト項目C
- 旧HTMLからの変更点
-
- HTML5:type属性とcompact属性が廃止されました。
使用例
<ul>
<li>リスト項目A</li>
<li>リスト項目B</li>
<li>リスト項目C</li>
</ul>
- 表示例
-
- リスト項目A
- リスト項目B
- リスト項目C
<ul>
<li>リスト項目A</li>
<li>リスト項目B
<ul>
<li>リスト項目B-A</li>
<li>リスト項目B-B</li>
<li>リスト項目B-C</li>
</ul>
</li>
<li>リスト項目C</li>
</ul>
- 表示例
-
- リスト項目A
- リスト項目B
- リスト項目B-A
- リスト項目B-B
- リスト項目B-C
- リスト項目C
<ul>
<li>リスト項目A</li>
<li>リスト項目B
<ol>
<li>リスト項目B-1</li>
<li>リスト項目B-2</li>
<li>リスト項目B-3</li>
</ol>
</li>
<li>リスト項目C</li>
</ul>
- 表示例
-
- リスト項目A
- リスト項目B
- リスト項目B-1
- リスト項目B-2
- リスト項目B-3
- リスト項目C