spellcheck=""
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
spellcheck属性は、入力内容のスペルや文法のチェックを行うかどうかを指定します。
- ただし、日本語には対応していないようです。
<textarea spellcheck="true"></textarea>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
spellcheck="" |
スペル・文法チェックの有無 | true |
スペル・文法チェックを行う |
false |
スペル・文法チェックを行わない | ||
| 空文字列 | true と同じ |
||
- この属性を省略した場合は、祖先要素の指定内容が継承されます。祖先要素にも指定がない場合は、ブラウザ側のデフォルトの状態が使用されます。
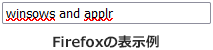
スペルチェックが有効になっている場合は、スペルミスの単語に赤い下線(波線)が表示されます。(対応しているブラウザのみ)

- 要素やブラウザの種類により、このチェック機能がデフォルトで有効になっている場合があります。
- 文法のチェックについては確認できませんでした。
指定できる要素
spellcheck属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、入力欄以外の要素については、contenteditable属性を指定して編集可能な状態にしておく必要があります。
- 旧HTMLからの変更点
-
- HTML5:spellcheck属性が定義されました。
使用例
<p>スペルをチェックする<br>
<input type="text" spellcheck="true"></p>
<p>スペルをチェックしない<br>
<input type="text" spellcheck="false"></p>
<p>スペルをチェックする<br>
<textarea cols="30" rows="5" spellcheck="true"></textarea></p>
<p>スペルをチェックしない<br>
<textarea cols="30" rows="5" spellcheck="false"></textarea></p>
<p contenteditable="true" spellcheck="true">スペルをチェックする</p>
<p contenteditable="true" spellcheck="false">スペルをチェックしない</p>
- 表示例
-
スペルをチェックする
スペルをチェックしない
スペルをチェックする
スペルをチェックしない
スペルをチェックする
スペルをチェックしない