<legend></legend>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | fieldset要素の最初の子要素として |
| 内容 | フレージング・コンテンツ / 任意でヘッディング・コンテンツと混在 |
legend要素は、部品グループのキャプション(タイトルや説明など)を表します。この要素は、fieldset要素の最初の子要素として使用します。
<fieldset>
<legend>グループのキャプションを表します</legend>
</fieldset>
一般的なブラウザでは、legend要素の内容が部品グループの左上に表示されます。

legend要素の配置位置
legend要素は、fieldset要素内の最初の部分(fieldset開始タグの直後)に1つだけ配置することができます。
<fieldset>
<legend>グループのキャプション</legend>
<p>お名前:<input type="text" name="name"></p>
<p>ご住所:<input type="text" name="address"></p>
...
</fieldset>
要素の内容に関して
legend要素の内容には、テキスト、フォーム部品、見出し(ヘッディング・コンテンツ)などを入れることができます。
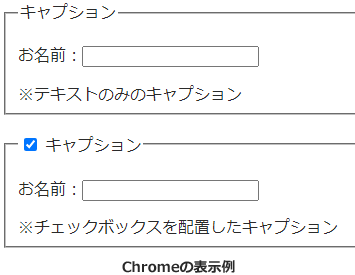
次の例では、テキストのみを入れています。
<fieldset>
<legend>テキストのみのキャプション</legend>
<p>お名前:<input type="text" name="name"></p>
<p>ご住所:<input type="text" name="address"></p>
...
</fieldset>
次の例では、フォーム部品(チェックボックス)とテキストを入れています。
<fieldset>
<legend>
<label><input type="checkbox" name="check"> キャプション</label>
</legend>
<p>お名前:<input type="text" name="name"></p>
<p>ご住所:<input type="text" name="address"></p>
...
</fieldset>
HTML5.2以降では、見出しも入れられるようになりました。
<fieldset>
<legend>
<h3>見出しテキスト</h3>
</legend>
<p>お名前:<input type="text" name="name"></p>
<p>ご住所:<input type="text" name="address"></p>
...
</fieldset>
- 旧HTMLからの変更点
-
- HTML5:align属性が廃止されました。
- HTML5.2:legend要素内にヘッディング・コンテンツを配置できるようになりました。
使用例
<form method="post" action="example.cgi">
<fieldset>
<legend>申込者</legend>
<p>お名前:<input type="text" name="name1" size="30"></p>
<p>ご住所:<input type="text" name="address1" size="30"></p>
</fieldset>
<fieldset>
<legend>お届け先</legend>
<p>お名前:<input type="text" name="name2" size="30"></p>
<p>ご住所:<input type="text" name="address2" size="30"></p>
</fieldset>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- サンプルのため送信できません。
- グループ間のマージンはスタイルシートで設定してください。
<form method="post" action="example.cgi">
<script>
function enable(){
if (document.getElementById("receive").checked) {
document.getElementById("delivery").disabled = false;
} else {
document.getElementById("delivery").disabled = true;
}
}
</script>
<fieldset id="delivery" disabled>
<legend>
<label><input type="checkbox" name="receive" id="receive" value="1" onchange="enable()">メール配信を希望する</label>
</legend>
<p>メールアドレス:<input type="email" name="email" size="30"></p>
<p><input type="submit" value="送信する"></p>
</fieldset>
</form>
- 表示例
- サンプルのため送信できません。
- fieldset要素のdisabled属性の指定は、legend要素内のフォーム部品には適用されません。
<form method="post" action="example.cgi">
<fieldset>
<legend>
<h3>連絡先を入力してください</h3>
</legend>
<p>お名前:<input type="text" name="name1" size="30"></p>
<p>ご住所:<input type="text" name="address1" size="30"></p>
</fieldset>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- サンプルのため送信できません。