<tfoot></tfoot>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | table要素の子要素として1つのみ(ただし、caption要素、colgroup要素、thead要素、tbody要素、tr要素より後) |
| 内容 | 0個以上のtr要素 / スクリプトサポート要素 |
tfoot要素は、表のフッタ部分となる行のグループを表します。この要素は、table要素の子要素として使用します。
<tfoot></tfoot>
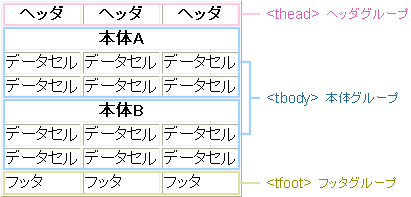
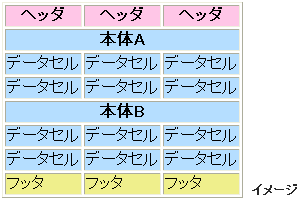
thead要素、tbody要素、tfoot要素は、表の行を意味的なまとまりとしてグループ化します。このうちtfoot要素は、表のフッタ部分を表すことになります。
- tfoot要素は、1つの表の中に1つだけ配置することができます。

次の例では、1つの行をフッタ部分としてグループ化しています。
<tfoot>
<tr>
<td>フッタ</td>
<td>フッタ</td>
<td>フッタ</td>
</tr>
</tfoot>
また、グループ化の指定を行なうと、グループ単位でスタイルを設定できるようになります。

tfoot要素の配置位置
tfoot要素は、table要素内の下記の位置に配置します。
- caption要素、colgroup要素、thead要素、tbody要素、tr要素より後に配置します。
- HTML5.1以降、上記の配置位置に統一されました。(HTML5では2種類の配置位置がありました)
<table>
<caption>表のタイトル</caption>
<colgroup span="1"></colgroup>
<thead>
<tr>
<th>表のヘッダ</th>
</tr>
</thead>
<tbody>
<tr>
<td>表の内容</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表のフッタ</td>
</tr>
</tfoot>
</table>
使用例
- 以下の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<table>
<caption>販売数と売上高</caption>
<thead>
<tr>
<th>品目</th>
<th>販売数</th>
<th>売上高</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="3">東京事業所</th>
</tr>
<tr>
<td>商品A</td>
<td>30</td>
<td>300,000円</td>
</tr>
<tr>
<td>商品B</td>
<td>25</td>
<td>250,000円</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="3">大阪事業所</th>
</tr>
<tr>
<td>商品A</td>
<td>28</td>
<td>280,000円</td>
</tr>
<tr>
<td>商品B</td>
<td>32</td>
<td>320,000円</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>合計</th>
<td>115</td>
<td>1,150,000円</td>
</tr>
</tfoot>
</table>
- 表示例
-
販売数と売上高 品目 販売数 売上高 東京事業所 商品A 30 300,000円 商品B 25 250,000円 大阪事業所 商品A 28 280,000円 商品B 32 320,000円 合計 115 1,150,000円