<form target=""></form>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / パルパブル・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
| 内容 | フロー・コンテンツ(ただし、form要素は含められない) |
form要素に target="" を追加すると、送信結果をどのブラウジング・コンテキストに表示するかを指定できます。
<form method="post" action="example.cgi" target="_top"></form>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
target="" |
送信結果の表示方法 | _blank |
新規のブラウジング・コンテキストに表示 |
_self |
現在のブラウジング・コンテキストに表示 | ||
_parent |
親のブラウジング・コンテキストに表示 | ||
_top |
最上位のブラウジング・コンテキストに表示 | ||
| ブラウジング・コンテキスト名 | 任意のブラウジング・コンテキストに表示 | ||
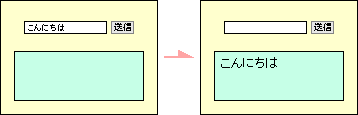
インラインフレームを使用している場合の例
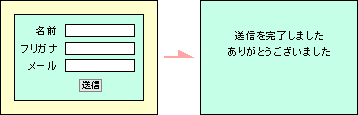
form要素のtarget属性は、次のようなケースで使用することがあります。
使用例
- 動作確認のため、送信先としてHTMLファイルを指定しています。
<form method="get" action="example_target2.html" target="example">
<p><input type="submit" value="送信する"></p>
</form>
<p>送信ボタンを押すと、インラインフレーム内に結果が表示されます。</p>
<p><iframe src="example_target1.html" name="example"></iframe></p>
- 表示例
-
送信ボタンを押すと、インラインフレーム内に結果が表示されます。