<input type="month">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / インタラクティブ・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化と自動修正継承、ラベル付け可能) / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素に type="month" を指定すると、年月の入力欄を作成できます。
<input type="month" name="example1">
<input type="month" name="example2" value="2022-05">
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | month |
年月の入力欄 |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | 年月 | 入力欄の初期値(書式: YYYY-MM) |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
min="" |
入力できる年月の最小値 | 年月 | 最小値(書式: YYYY-MM) |
max="" |
入力できる年月の最大値 | 年月 | 最大値(書式: YYYY-MM) |
step="" |
入力できる年月のステップ | 月数 | この値の間隔で入力を可能にする(既定値は 1) |
any |
ステップを設定しない |
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | (詳しくは仕様書をご覧ください) | ||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
readonly |
読み取り専用 | (readonly) |
値は省略可能 |
required |
入力必須 | (required) |
値は省略可能 |
- 各属性の概要は、上記表のリンク先をご覧ください。(input要素のページにリンクしています)
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
この部品タイプの特徴
年月を入力するための入力欄です。
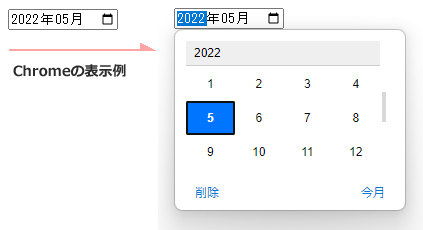
(実際の表示例)
この部品タイプに対応しているブラウザでは、カレンダーを使って年月を入力することができます。

value属性(初期値)を指定しない場合は次のように表示されます。(ブラウザにより表示内容は異なります)
(実際の表示例)
年月の書式
入力する年月、およびvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。
YYYY-MM2022-05
- 年は4桁、月は2桁で入力します。
<input type="month" name="example" value="2022-05">
min属性とmax属性について
min属性とmax属性は、入力できる年月の範囲を指定します。(どちらかのみを指定することも可能です)
- min属性 … 入力できる年月の最小値を指定します。
- max属性 … 入力できる年月の最大値を指定します。
次の例では、2022年~2023年の年月のみが入力可能となります。
<input type="month" name="example" min="2022-01" max="2023-12">
step属性について
step属性は、入力できる年月のステップ(入力値の間隔)を月数で指定します。type="month" の場合は 1 ヶ月が既定値となります。
次の例では 3 を指定しているので、3ヶ月間隔で入力できることになります。(例:3月、6月、9月 ...)
<input type="month" name="example" step="3">
min属性を指定している場合は、その年月からのステップとなります。
<input type="month" name="example" min="2022-05" step="3">
値に any を指定すると、ステップは設定されません。
<input type="month" name="example" step="any">
使用例
<p><input type="month" name="example" value="2022-05"></p>
- 表示例
<p><input type="month" name="example" min="2022-01" max="2023-12"></p>
- 表示例
- 対応しているブラウザでは、2022年~2023年のカレンダーしか選択できなくなります。
<p>デフォルト:<input type="month" name="example1"> (1ヶ月)</p>
<p>3ヶ月を指定:<input type="month" name="example2" step="3"></p>
<p>3ヶ月を指定:<input type="month" name="example3" min="2022-05" step="3"> (最小値あり)</p>
- 表示例
-
デフォルト: (1ヶ月)
3ヶ月を指定:
3ヶ月を指定: (最小値あり)
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。
<form method="get" action="input_month.html">
<p><input type="month" name="example" required> <strong>必須</strong></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 対応しているブラウザでは、送信時に入力内容の妥当性がチェックされ、不備があればエラーメッセージが表示されます。