<thead></thead>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | table要素の子要素として1つのみ(ただし、caption要素、colgroup要素より後で、かつtbody要素、tfoot要素、tr要素よりも前) |
| 内容 | 0個以上のtr要素 / スクリプトサポート要素 |
thead要素は、表のヘッダ部分となる行のグループを表します。この要素は、table要素の子要素として使用します。
<thead></thead>
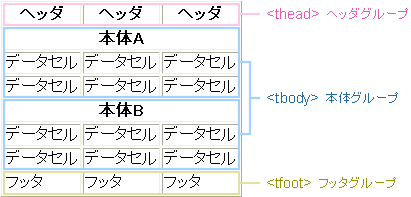
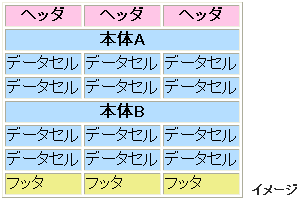
thead要素、tbody要素、tfoot要素は、表の行を意味的なまとまりとしてグループ化します。このうちthead要素は、表のヘッダ部分を表すことになります。
- thead要素は、1つの表の中に1つだけ配置することができます。

次の例では、1つの行をヘッダ部分としてグループ化しています。
<thead>
<tr>
<th>ヘッダ</th>
<th>ヘッダ</th>
<th>ヘッダ</th>
</tr>
</thead>
次のように、複数の行をグループ化することもできます。(1行目を見出しとし、2行目に説明を入れています)
<thead>
<tr>
<th>Aタイプ</th>
<th>Bタイプ</th>
<th>Cタイプ</th>
</tr>
<tr>
<td>海側のお部屋</td>
<td>山側のお部屋</td>
<td>川側のお部屋</td>
</tr>
</thead>
また、グループ化の指定を行なうと、グループ単位でスタイルを設定できるようになります。

thead要素の配置位置
thead要素は、table要素内の下記の位置に配置します。
- caption要素、colgroup要素よりも後に配置します。
- tbody要素、tfoot要素、tr要素よりも前に配置します。
<table>
<caption>表のタイトル</caption>
<colgroup span="1"></colgroup>
<thead>
<tr>
<th>表のヘッダ</th>
</tr>
</thead>
<tbody>
<tr>
<td>表の内容</td>
</tr>
</tbody>
...
- 旧HTMLからの変更点
-
- HTML5:align属性、valign属性、char属性、charoff属性が廃止されました。
- HTML5:この要素内へのtr要素の配置が必須ではなくなりました。
使用例
- 以下の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<table>
<caption>販売数と売上高</caption>
<thead>
<tr>
<th>品目</th>
<th>販売数</th>
<th>売上高</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="3">東京事業所</th>
</tr>
<tr>
<td>商品A</td>
<td>30</td>
<td>300,000円</td>
</tr>
<tr>
<td>商品B</td>
<td>25</td>
<td>250,000円</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="3">大阪事業所</th>
</tr>
<tr>
<td>商品A</td>
<td>28</td>
<td>280,000円</td>
</tr>
<tr>
<td>商品B</td>
<td>32</td>
<td>320,000円</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>合計</th>
<td>115</td>
<td>1,150,000円</td>
</tr>
</tfoot>
</table>
- 表示例
-
販売数と売上高 品目 販売数 売上高 東京事業所 商品A 30 300,000円 商品B 25 250,000円 大阪事業所 商品A 28 280,000円 商品B 32 320,000円 合計 115 1,150,000円