<details></details>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / インタラクティブ・コンテンツ / パルパブル・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
| 内容 | 1つのsummary要素、その後にフロー・コンテンツ |
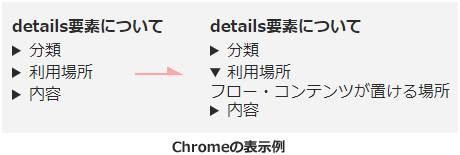
details要素は、詳細情報を提供する開閉式のウィジェットを表します。
このウィジェットはデフォルトでは閉じられた状態になっていて、ユーザーのリクエストに応じて表示されることになります。
この要素内の先頭にsummary要素を配置すると、詳細情報のキャプション等を示すことができます。
<details>
<summary>詳細を見る</summary>
</details>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
open |
ウィジェットが開いた状態にする | (open) |
値は省略可能 |
name="" |
文字列 | グループを識別するための名前 | |
details要素に対応しているブラウザでは、詳細情報の表示・非表示を切り替えることができます。(キャプション部分をクリックして切り替えます)

- この要素は詳細情報の表示に使用するものなので、脚注などに使用するのは適切ではありません。
open属性について
open属性は、詳細情報が表示された状態を指定します。この属性が省略された場合は、非表示の状態がデフォルトになります。
<details open>
<summary>詳細を見る</summary>
<p>詳細な情報。</p>
</details>
summary要素の使用について
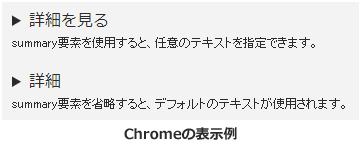
summary要素を使用することで、詳細情報のキャプション、要約、説明文などを示すことができます。
この要素を使用する場合は、次のようにdetails要素内の先頭に配置します。
<details>
<summary>詳細を見る</summary>
<p>詳細な情報。</p>
</details>
summary要素を省略した場合は、キャプション部分に詳細と表示されます。(Chrome、Edge、Firefoxで確認)
<details>
<p>詳細な情報。</p>
</details>

name属性によるグループ化について
name属性は、複数のdetails要素をグループ化したい時に使用します。複数のdetails要素に同じグループ名を指定することで、1つのグループを作成することができます。
次の例では、test というグループ名を指定して3つのdetails要素をグループ化しています。
<details name="test">
<summary>詳細情報1</summary>
<p>詳細な情報</p>
</details>
<details name="test">
<summary>詳細情報2</summary>
<p>詳細な情報</p>
</details>
<details name="test">
<summary>詳細情報3</summary>
<p>詳細な情報</p>
</details>
グループ化を行うと、グループの中で1つだけを開くことができ、それ以外は閉じられます。
(実際の表示例)
詳細情報1
詳細な情報
詳細情報2
詳細な情報
詳細情報3
詳細な情報
- name属性の指定に対応していないブラウザもあります。
- 旧HTMLからの変更点
-
- HTML5.1:details要素が定義されました。
- HTML LS:要素カテゴリーがセクショニング・ルートではなくなりました。[2022/07/05]
- HTML LS:name属性が追加されました。[2024/01/31]
使用例
<details>
<summary>alps.jpg</summary>
<dl>
<dt>サイズ</dt><dd>260×160</dd>
<dt>撮影日</dt><dd>8月1日</dd>
<dt>場所</dt><dd>北アルプス</dd>
<dt>画像</dt><dd><img src="alps.jpg" alt="北アルプス" width="260" height="160"></dd>
</dl>
</details>
- 表示例
-
alps.jpg
- サイズ
- 260×160
- 撮影日
- 8月1日
- 場所
- 北アルプス
- 画像

- 対応しているブラウザでは、alps.jpをクリックすると詳細情報が表示されます。
- 未対応のブラウザでは、詳細情報がそのまま表示されてしまいます。
<details open>
<summary>alps.jpg</summary>
<dl>
<dt>サイズ</dt><dd>260×160</dd>
<dt>撮影日</dt><dd>8月1日</dd>
<dt>場所</dt><dd>北アルプス</dd>
<dt>画像</dt><dd><img src="alps.jpg" alt="北アルプス" width="260" height="160"></dd>
</dl>
</details>
- 表示例
-
alps.jpg
- サイズ
- 260×160
- 撮影日
- 8月1日
- 場所
- 北アルプス
- 画像

- 詳細情報が表示された状態になります。対応しているブラウザでは、alps.jpをクリックすると閉じることができます。
<details name="photos" open>
<summary>alps.jpg</summary>
<p><img src="alps.jpg" alt="北アルプス" width="260" height="160"></p>
</details>
<details name="photos">
<summary>firework.jpg</summary>
<p><img src="firework.jpg" alt="花火" width="260" height="160"></p>
</details>
<details name="photos">
<summary>sunset.jpg</summary>
<p><img src="sunset.jpg" alt="夕焼け" width="260" height="160"></p>
</details>
- 表示例
-
alps.jpg

firework.jpg

sunset.jpg

- 最初のdetails要素にopen属性を指定しています。初期状態ではalps.jpの写真が表示されますが、firework.jpgまたはsunset.jpgをクリックするとalps.jpの写真は閉じられます。
<!DOCTYPE html>
<html>
<head>
<title>文書のタイトル</title>
<style>
dl.photo {
width: 260px;
margin: 1em 0;
padding: 10px;
background-color: #ffffff;
}
dl.photo dt {
margin: 0 0 5px;
}
dl.photo dd {
margin: 0 0 5px;
}
dl.photo dd:last-child {
margin: 0;
}
dl.photo p {
margin: 5px;
}
dl.photo summary {
padding: 3px;
background-color: #f5f5f5;
}
dl.photo summary:hover {
text-decoration: underline;
cursor: pointer;
}
</style>
</head>
<body>
<dl class="photo">
<dt><img src="alps.jpg" alt="北アルプス" width="260" height="160"></dt>
<dd>
<details>
<summary>サイズ</summary>
<p>260×160</p>
</details>
</dd>
<dd>
<details>
<summary>撮影日</summary>
<p>8月1日</p>
</details>
</dd>
<dd>
<details>
<summary>説明</summary>
<p>北アルプスの室堂にて</p>
</details>
</dd>
</dl>
</body>
</html>
- 表示例
-

-
サイズ
260×160
-
撮影日
8月1日
-
説明
北アルプスの室堂にて