<summary></summary>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | details要素の最初の子要素として |
| 内容 | フレージング・コンテンツ / 任意でヘッディング・コンテンツと混在 |
summary要素は、開閉式ウィジェットのキャプション、要約、説明文などを表します。この要素は、details要素の最初の子要素として使用します。
<details>
<summary>詳細を見る</summary>
</details>
対応しているブラウザでは、summary要素内のテキストをクリックすることで、詳細情報の表示・非表示を切り替えることができます。
この要素を使用する場合は、次のようにdetails要素内の先頭に配置します。
<details>
<summary>詳細を見る</summary>
<p>詳細な情報。</p>
</details>
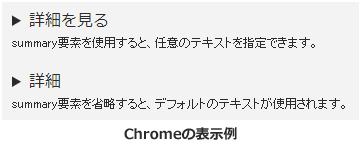
summary要素を省略した場合は、デフォルトのテキストが表示されることになります。
例えば、Chrome、Edge、Firefoxの場合は詳細と表示されます。
<details>
<p>詳細な情報。</p>
</details>

- 旧HTMLからの変更点
-
- HTML5.1:summary要素が定義されました。
- HTML LS:要素のコンテンツ・モデルが変更されました。(フレージング・コンテンツまたは1つのヘッディング・コンテンツのどちらか → フレージング・コンテンツ、任意でヘッディング・コンテンツと混在)
使用例
<details>
<summary>詳細を見る</summary>
<p>ここに詳細な情報を配置します。</p>
</details>
- 表示例
-
詳細を見る
ここに詳細な情報を配置します。
<details>
<p>ここに詳細な情報を配置します。</p>
</details>
- 表示例
-
ここに詳細な情報を配置します。
- 対応しているブラウザでは、デフォルトのテキスト(詳細)が表示されます。