itemref=""
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
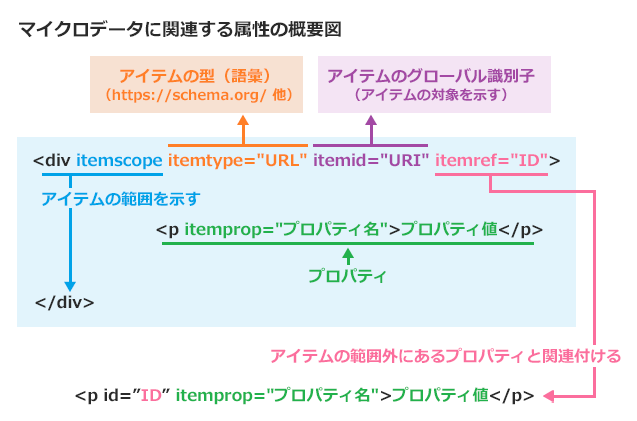
itemref属性は、アイテムの範囲外にあるプロパティを、アイテムと関連付けるために指定します。
- これはマイクロデータ向けの属性です。
- この属性は、itemscope属性が指定された要素にのみ指定することができます。
<div itemscope itemref="example">アイテム</div>
<p id="example" itemprop="name">プロパティ</p>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
itemref="" |
アイテムの範囲外にあるプロパティとの関連付け | ID | プロパティを含む要素に指定したID、半角スペース区切りで複数指定可能 |

マイクロデータに関連する属性には次の5つがあります。
itemref属性の指定について
プロパティを含む要素に対してid属性を指定して、アイテムのitemref属性の値にそのIDを指定します。
次の例では、a というIDによって、アイテムとプロパティが関連付けられています。(アイテムとプロパティは同じ文書内に置かれている必要があります)
<div itemscope itemtype="https://schema.org/Book" itemref="a"></div>
<p>書籍名:<span id="a" itemprop="name">HTMLリファレンス</span></p>
上記のように指定しておくことで、itemtype属性によって指定されたアイテム型が、アイテムの範囲外にあるプロパティに対しても適用されるようになります。
関連付けたいプロパティが複数ある場合は、次のように半角スペースで区切ってIDを指定します。
<div itemscope itemtype="https://schema.org/Book" itemref="a b"></div>
<div id="a">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
</div>
<p id="b">表紙:<img itemprop="image" src="book.png" alt="HTMLリファレンス"></p>
指定できる要素
itemref属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、その要素にitemscope属性が指定されている必要があります。
- 旧HTMLからの変更点
-
- HTML LS:itemref属性が定義されました。
使用例
<figure id="cover">
<figcaption>表紙</figcaption>
<img itemprop="image" src="book.png" alt="HTMLリファレンス">
</figure>
・
・
・
<div itemscope itemtype="https://schema.org/Book" itemref="cover">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
</div>
- 表示例
-
表紙 
書籍名:HTMLリファレンス
説明:HTML要素を素早く探せるリファレンス