<td colspan="" rowspan=""></td>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | tr要素の子要素として |
| 内容 | フロー・コンテンツ |
td要素に colspan="" や rowspan="" を追加すると、セルを結合することができます。
- この2つの属性は、th要素でも同じように指定することができます。
<td colspan="3" rowspan="3">セルを結合します</td>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
colspan="" |
セルの結合(水平方向) | 数値 | 結合するセルの数(1以上の整数) |
rowspan="" |
セルの結合(垂直方向) | 数値 | 結合するセルの数(0以上の整数) |
- colspan属性の値は
1~1000、rowspan属性の値は0~65534の範囲で指定することができます。
セルの結合方法
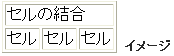
水平方向に結合したい場合は、colspan属性を使用します。
次の例では、水平方向に3つのセルを結合しています。

<table>
<tr>
<td colspan="3">セルの結合</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
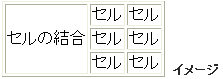
垂直方向に結合したい場合は、rowspan属性を使用します。
次の例では、垂直方向に3つのセルを結合しています。

<table>
<tr>
<td rowspan="3">セルの結合</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
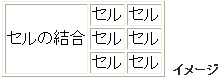
rowspan属性の値に 0 を指定すると、そのセルから行グループの終りのセルまでが結合されます。明示的なグループ化が行われていない場合は、表の終りのセルまでが結合されます。
- 古いブラウザでは、この指定に対応していない場合があります。
次の例では、垂直方向に3つのセルが結合されることになります。

<table>
<tbody>
<tr>
<td rowspan="0">セルの結合</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</tbody>
</table>
使用例
- 以下の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<table>
<tr>
<td colspan="3">水平方向の結合</td>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>
- 表示例
-
水平方向の結合 データ1 データ2 データ3
<table>
<tr>
<td rowspan="3">垂直方向の結合</td>
<td>データ1</td>
</tr>
<tr>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
</tr>
</table>
- 表示例
-
垂直方向の結合 データ1 データ2 データ3
<table>
<tr>
<td rowspan="0">垂直方向の結合</td>
<td>データ1</td>
</tr>
<tr>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
</tr>
<tr>
<td>データ5</td>
</tr>
</table>
- 表示例
-
垂直方向の結合 データ1 データ2 データ3 データ4 データ5
- 対応しているブラウザでは、最後のセルまでが結合されることになります。(未対応のブラウザでは結合されません)