<meta name="theme-color" content="">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | メタデータ・コンテンツ |
| 利用場所 | メタデータ・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
meta要素に name="theme-color" を追加すると、文書のテーマカラーを指定することができます。
この指定は、ユーザーインターフェイスなどに使用してほしい色を、ブラウザに対して提案するものとなります。ブラウザは、ここで指定された色を、タイトルバーやタブなどに使用する場合があります。
<meta name="theme-color" content="#0000ff">
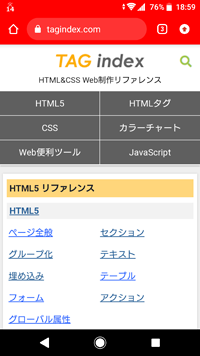
試しにTAG indexのトップページに以下の内容を指定してみたところ、
<meta name="theme-color" content="#ff0000">
AndroidのChromeではアドレスバーの周辺が赤色で表示されました。(今は指定を解除しています)

適用対象の指定について
meta要素にmedia属性を指定すると、テーマカラーの適用対象を指定することができます。
次の例では、メディア特性の prefers-color-scheme を使用して、ダークモード時のテーマカラーを指定しています。(この場合、ライトモード時にはこのテーマカラーは使用されません)
<meta name="theme-color" content="#3f3f3f" media="(prefers-color-scheme: dark)">

使用例
<!DOCTYPE html>
<html>
<head>
<meta name="theme-color" content="#ff0000">
<title>テーマカラーを変更</title>
</head>
<body>
<h1>テーマカラーを変更</h1>
<p>これはテストページです。</p>
</body>
</html>
- 表示例
