<img src="" alt="">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / エンベッディッド・コンテンツ / フォーム関連要素 / インタラクティブ・コンテンツ(usemap属性がある場合) / パルパブル・コンテンツ |
| 利用場所 | エンベッディッド・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
img要素に alt="" を追加すると、画像の代わりになるテキストを示すことができます。
<img src="example.gif" alt="代替テキスト">
| 属性 | 値 | ||
|---|---|---|---|
| 必須属性 | |||
src="" |
画像の指定 | URL | 埋め込む画像ファイルのURL |
| 任意属性 | |||
alt="" |
代替テキスト | テキスト | 画像の代わりになるテキスト |
alt属性で指定した代替テキストは、主に次のような場合に使用されます。
- ブラウザの設定で画像を非表示にしている場合に、この代替テキストが表示されます。
- 画像の読み込みを失敗した場合に、この代替テキストが表示されます。
- 音声ブラウザの場合に、画像の代わりにこの代替テキストが読まれます。
alt属性と画像の関係について
alt属性の状態により、その画像の扱いは次のように変化します。
| alt属性 | 状態 | 画像の扱い |
|---|---|---|
alt="" |
alt属性の値が空 | その画像は、省略可能なコンテンツ(装飾的、補足的、他と重複した情報)として扱われます。 |
alt="代替テキスト" |
代替テキストあり | その画像は、必要なコンテンツとして扱われます。画像が表示できない場合は、代替テキストが使用されます。 |
| なし | alt属性なし | その画像は、必要なコンテンツとして扱われます。この場合、figcaption要素で画像のキャプションを入れておく必要があります。 |
代替テキストの基本的な考え方
全ての画像を代替テキストに置き換えたとしても、コンテンツの意味が変わらないようにすることが大切です。(情報が欠如したり、逆に重複したりしないように注意する必要があります)
alt属性が必要となるケース
alt属性は任意属性となりますが、以下のような場合には必ず指定しなければなりません。(ほとんどのケースでalt属性の指定が必要となります)
- 画像のみを含むリンクやボタン
- a要素(href属性あり)やbutton要素の内容が画像のみで構成されている場合は、最低1つの画像に代替テキストを指定する必要があります。
-
<p><a href="index.html"><img src="home.gif" alt="ホームに戻る"></a></p> <p><button><img src="submit.gif" alt="送信する"></button></p> <p><button><img src="red.gif" alt="RGB"><img src="green.gif" alt=""><img src="blue.gif" alt=""></button></p> - 画像で表現された情報
- フローチャート、グラフ、簡単な地図、といった画像の場合は、その内容と同等の情報を代替テキストによって提供する必要があります。(同等の情報が画像とは別に用意されている場合には、空のalt属性を指定しておきます)
-
<p><img src="flow.gif" alt="1.まずはお問い合わせください。2.弊社から最適なプランをご提案いたします。3.お見積りを作成いたします。"></p> <p><img src="graph.gif" alt="2009年:5000万円、2010年:5600万円、2011年:3000万円"></p> <p><img src="map.gif" alt=""></p> <p>駅の南口を出たら環八方面へ向かってください。3つ目の信号を右折して、50mほど進んだ左側に現地があります。</p> - 画像で表現された短いフレーズ
- 特定の意味を表すアイコンなどの場合は、その意味と同等のフレーズを代替テキストによって提供する必要があります。(画像の隣にその意味が記載されている場合には、空のalt属性を指定しておきます)
-
<p><img src="caution.gif" alt="注意:"><strong>メールアドレスは必ずご記入ください。</strong></p> <p><a href="help.html"><img src="help.gif" alt="">ヘルプ</a></p> - 画像で表現されたテキスト
- テキストを画像で表現している場合は、それと同等のテキストを代替テキストによって提供する必要があります。
-
<h1><img src="logo.gif" alt="TAG index"></h1> <p><a href="index.html"><img src="logo.gif" alt="TAG index ホーム"></a></p> - 装飾的、補足的な画像
- 何の情報も含まない装飾的、補足的な画像の場合には、空のalt属性を指定します。
-
<p><img src="line.gif" alt=""></p> - 写真
- 写真の場合は、その写真の簡単な説明などを代替テキストとすることができます。しかし、本文とは関連していないイメージ的な写真の場合には、空のalt属性を指定しておきましょう。
-
<h1>サイクリングレポート3日目</h1> <p><img src="sky.jpg" alt="写真:雲ひとつない青空の下、大きな一本の木に立てかけられた私の愛車GIANT。"></p> <p>昨日までとはうってかわり、3日目の朝は晴天となりました。 ...</p> - クリアGIF
- 画像がウェブビーコン(統計を収集するための画像)として使われる場合は、空のalt属性を指定しておきます。
-
<img src="beacon.gif" alt="" width="0" height="0">- ウェブビーコンとして使用する画像は、width属性とheight属性に
0を指定することが推奨されています。
- ウェブビーコンとして使用する画像は、width属性とheight属性に
画像のキャプション
画像にキャプション(タイトルや簡単な説明)を付けたい場合は、figure要素の中にimg要素入れて次のように表すことができます。
<figure>
<figcaption>初冠雪の富士山</figcaption>
<p><img src="fuji.jpg" alt="うっすらと雪化粧した富士山の写真。"></p>
<p>Canon EOS mk4 SS:1/1000 ISO:100</p>
</figure>
alt属性を省略できるケース
次の条件下でキャプションを入れている場合に限り、alt属性の省略が許容されています。
- figure要素の中にimg要素を入れる。
- figure要素の中にfigcaption要素を入れる。(figcaption要素の中は空であってはならない)
- figure要素の中には、そのimg要素とfigcaption要素以外のコンテンツを入れない。
つまり、figure要素の内容はimg要素とfigcaption要素だけで構成されていなければならない、ということになります。
- これは特殊なケースに対応するためのものです。(写真共有サイトなどで、どのような画像が投稿されるか分からない場合など)
例えば、写真共有サイトにおいて、キャプション以外の情報がない写真を受け取った場合は、次のようにマークアップすることができます。
<figure>
<figcaption>初冠雪の富士山</figcaption>
<img src="10123.jpg">
</figure>
しかし、このような場合であっても、ユーザーから詳細な情報を取得し、代替テキストを含めることが望ましいとされています。
- 上記以外に、img要素にtitle属性を指定している場合にも、alt属性の省略が可能となっています。しかし、これについては現在推奨されていません。(スマートフォン等ではツールチップが表示されないため)
目的による違い
同一の画像であっても、その使用目的により代替テキストの内容は異なります。
![]()
例えば、上記のロゴをページのヘッダで使用した場合、代替テキストの内容は次のようになります。
<p><img src="logo.gif" alt="TAG index"></p>
しかし、ロゴを説明するコンテンツで使用した場合には、代替テキストの内容は次のようになります。
<p>これは当サイトのロゴです。</p>
<p><img src="logo.gif" alt="TAG indexのロゴ:TAG は大文字、index は小文字で書かれています。"></p>
<p>奇抜さは狙わずに、覚えやすさを重視してデザインしてみました。</p>
使用例
<p><img src="sample.gif" alt="SAMPLE"></p>
- 表示例
-

- 補足的な画像には空のalt属性を指定しています。
<p><a href="index.html"><img src="home.gif" alt="ホーム"></a></p>
<p>言語:<img src="jpn.gif" alt="日本" style="vertical-align: bottom;"></p>
---
<p><a href="index.html"><img src="home.gif" alt="">ホーム</a></p>
<p>言語:<img src="jpn.gif" alt="" style="vertical-align: bottom;"> 日本</p>
- 表示例
-
言語:
---
言語:
 日本
日本
- 補足的な画像には空のalt属性を指定しています。
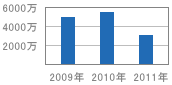
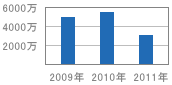
<p><img src="graph.gif" alt="売上推移のグラフ:過去3年間の売上げは次の通りです。2009年:5000万円、2010年:5600万円、2011年:3000万円"></p>
---
<p>売上推移:過去3年間の売上げは次の通りです。</p>
<p><img src="graph.gif" alt=""></p>
<table>
<tr>
<th>年</th><th>売上</th>
</tr>
<tr>
<td>2009年</td><td>5000万円</td>
</tr>
<tr>
<td>2010年</td><td>5600万円</td>
</tr>
<tr>
<td>2011年</td><td>3000万円</td>
</tr>
</table>
- 表示例
-
---
売上推移:過去3年間の売上げは次の通りです。

年 売上 2009年 5000万円 2010年 5600万円 2011年 3000万円
<h1>TAG indexホテル</h1>
<figure>
<figcaption>客室からの眺め</figcaption>
<p><img src="room.jpg" alt="客室内の写真。大きな窓の外に海が広がっています。"></p>
</figure>
<p>部屋からは海を一望することができ、とても感じの良いホテルでした。</p>
- 表示例
-
TAG indexホテル
客室からの眺め 
部屋からは海を一望することができ、とても感じの良いホテルでした。
- ストーリーの一部として写真を配置する場合は、前後の文章と繋がるように代替テキストを記述すると良いでしょう。
<p>カーテンを開けると、そこには海が広がっていた。</p>
<p><img src="room.jpg" alt="窓辺のテーブルには二つの椅子が添えられている。"></p>
<p>私は右の椅子に腰掛け、目の前のテーブルにワイングラスをそっと置いた。</p>
- 表示例
-
カーテンを開けると、そこには海が広がっていた。

私は右の椅子に腰掛け、目の前のテーブルにワイングラスをそっと置いた。
- 代替テキストの対象が複数の画像で構成されている場合は、そのうちの1つに代替テキストを記述します。残りの画像には空のalt属性を指定しておきます。
<p><img src="tag.gif" alt="TAG index"><img src="index.gif" alt=""></p>
- 表示例
-


