title=""
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
title属性は、要素の補足情報を示します。
<p title="補足的な情報">要素の内容</p>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
title="" |
要素の補足的な情報 | テキスト | 任意のテキスト |
title属性によって示された補足情報は、要素にマウスカーソルを合わせた際にツールチップで表示されます。(PC向けの一般的なブラウザの場合)

title属性の用途
title属性は、例えば次のような用途に使用することができます。
- リンクの場合は、リンク先のタイトルや説明など。
- 画像の場合は、画像の著作権情報、撮影場所、撮影日時、その他の説明など。
- 引用の場合は、引用元に関する追加情報など。
また、以下の要素ではtitle属性が特別な意味を持ちます。(詳細についてはリンク先ページを参考にしてください)
- link要素(別文書との関係を表す)
- リンク先のタイトル
- link要素(固定・優先・代替のスタイルシート)
- スタイルの設定名
- style要素(代替のスタイルシートを指定する)
- スタイルの設定名
- dfn要素(定義される用語を表す)
- 正確な定義用語
- abbr要素(略語や頭字語を表す)
- 略される前の正式名称
- input要素(pattern属性の指定時)
- 入力パターンの説明
- draggable属性が指定された要素
- 要素の名前(?)
title属性の指定について
title属性の値に改行を入れると、補足情報が複数の行に分割されることになります。
<p title="補足情報1
補足情報2">要素の内容</p>
改行を入れると意味が変わってしまうような場合には、次のように1行で記述しておきます。
<abbr title="HyperText Markup Language">HTML</abbr>
また、title属性で指定した補足情報は、その子孫要素にも関係することになります。次の例では、p要素に指定した補足情報がspan要素にも適用されます。
<p title="補足情報">p要素の内容<span>span要素の内容</span></p>
子孫要素に影響を与えたくない場合は、次のように空のtitle属性を指定しておきます。この場合、span要素には補足情報がないことを表しています。
<p title="補足情報">p要素の内容<span title="">span要素の内容</span></p>
補足情報のテキストに < > & が含まれる場合は、< > & と記述しておきます。
<p title="<補足&情報>">要素の内容</p>
頼りすぎないようにする
ユーザーの環境によっては、title属性の値が表示されない場合もあります(スマホやタブレット等)。そのため、仕様書では title属性に依存することは現在推奨されていません
としています。
指定できる要素
title属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、属性と要素の組み合わせによっては効果がない場合もあります。
- 旧HTMLからの変更点
-
- HTML5:title属性値の改行が、そのまま反映されるようになりました。
使用例
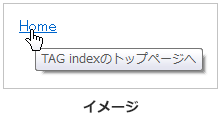
<p><a href="../../index.html" title="TAG indexのトップページへ">Home</a></p>
<p><img src="logo.png" alt="TAG index" title="6002バイト
89×47
(c) TAG index"></p>
<p title="親要素の補足情報">親要素と<span title="">「子要素に」</span>指定した例</p>
- 表示例
-

親要素と「子要素に」指定した例