<input>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 |
フロー・コンテンツ / フレージング・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化と自動修正継承) / type="hidden"でない場合は更に、インタラクティブ・コンテンツ、ラベル付け可能、パルパブル・コンテンツ
|
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素は、フォームの各種部品(入力欄・選択肢・ボタン)を作成します。
<input>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | キーワード | 特定のキーワードを指定(既定値は text) |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | 文字列 | 入力欄の初期値、選択時の値、ボタンのテキスト |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
size="" |
入力欄の幅 | 数値 | 文字数で指定 |
minlength="" |
入力できる最小文字数 | 数値 | 文字数で指定 |
maxlength="" |
入力できる最大文字数 | 数値 | 文字数で指定 |
min="" |
入力できる最小値 | 数値など | 最小値(値の形式や既定値は部品タイプによる) |
max="" |
入力できる最大値 | 数値など | 最大値(値の形式や既定値は部品タイプによる) |
step="" |
入力できる値のステップ | 数値 | この値の間隔で入力を可能にする(既定値は部品タイプによる) |
any |
ステップを設定しない | ||
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | name、email、url、その他多数 |
||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
pattern="" |
入力可能なパターン | 正規表現 | JavaScriptの正規表現を使用 |
placeholder="" |
入力のヒント | 文字列 | 記入例、フォーマットの例 |
dirname="" |
書字方向の送信に使う名前 | 文字列 | 識別するための名前 |
accept="" |
選択可能なファイル形式 | MIMEタイプ | MIMEタイプでファイル形式を指定 |
.拡張子 |
拡張子でファイル形式を指定 | ||
audio/* |
音声ファイルを指定 | ||
video/* |
動画ファイルを指定 | ||
image/* |
画像ファイルを指定 | ||
multiple |
複数の選択・入力を可能にする | (multiple) |
値は省略可能 |
checked |
選択された状態にする | (checked) |
値は省略可能 |
readonly |
読み取り専用 | (readonly) |
値は省略可能 |
required |
入力必須 | (required) |
値は省略可能 |
width="" |
ボタン画像の幅 | 数値 | ピクセル数 |
height="" |
ボタン画像の高さ | 数値 | ピクセル数 |
popovertarget="" |
ID名 | 関連付けるポップオーバー要素に指定したID名 | |
popovertargetaction="" |
toggle |
ポップオーバー要素を表示または非表示にする(既定値) | |
show |
ポップオーバー要素を表示する | ||
hide |
ポップオーバー要素を非表示にする | ||
alpha |
(alpha) |
値は省略可能 | |
colorspace="" |
limited-srgb |
sRGB色空間を指定 | |
display-p3 |
Display P3色空間を指定 | ||
任意属性(type="image" の場合は必須) |
|||
src="" |
ボタン画像の指定 | URL | 埋め込む画像のURL |
alt="" |
ボタン画像の代替テキスト | テキスト | 画像の代わりになるテキスト |
| 任意属性(form要素の設定を上書き) | |||
formaction="" |
送信先の指定 | form要素のaction属性の設定を上書き | |
formmethod="" |
HTTPメソッド | form要素のmethod属性の設定を上書き | |
formenctype="" |
送信時のデータ形式 | form要素のenctype属性の設定を上書き | |
formtarget="" |
送信結果の表示方法 | form要素のtarget属性の設定を上書き | |
formnovalidate |
妥当性をチェックしない | form要素のnovalidate属性の代わりに使用(値は省略可能) | |
- 各属性の概要は、上記表のリンク先をご覧ください。(このページ内の本文にリンクしています)
- この要素に定義されていたautofocus属性とinputmode属性は、グローバル属性として再定義されました。
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
type属性について
type属性は、フォーム部品のタイプを指定します。この属性の値には、以下のキーワードを指定することができます。
- この属性を省略した場合は
type="text"が使用されます。
<input type="text">
| キーワード | タイプ | 表示例 |
|---|---|---|
| テキスト | ||
text |
1行のテキスト入力欄(既定値) | |
password |
パスワードの入力欄 | |
tel |
電話番号の入力欄 | |
url |
URLの入力欄 | |
email |
メールアドレスの入力欄 | |
search |
検索テキストの入力欄 | |
| 年月日・週・時間 | ||
date |
日付の入力欄 | |
month |
年月の入力欄 | |
week |
週の入力欄 | |
time |
時間の入力欄 | |
datetime-local |
ローカル日時の入力欄 | |
| 数値・色 | ||
number |
数値の入力欄 | |
range |
大まかな数値の入力欄 | |
color |
色の入力欄 | |
| 選択肢・チェック | ||
radio |
ラジオボタン | 選択1 選択2 |
checkbox |
チェックボックス | チェック1 チェック2 |
| ファイル・隠しデータ | ||
file |
ファイルの送信欄 | |
hidden |
隠しデータ | (表示されません) |
| ボタン | ||
submit |
送信ボタン | |
image |
画像形式の送信ボタン | |
reset |
リセットボタン | |
button |
汎用的なボタン | |
- 各部品タイプの詳細は、上記表のリンク先をご覧ください。
- 年月日・週・時間や数値・色に関連する部品は、ブラウザにより表示内容が異なります。
name属性について
- 有効な部品タイプ
-
- 全て
name属性は、フォーム部品を識別するための名前を指定します。
この属性の値は、入力されたデータ(またはvalue属性の値)とセットで送信されることになります。
<input type="text" name="name" value="Taro">
上記の場合は、name=Taro といった感じで送信されます。
value属性について
value属性は、送信される値を指定します。
この属性の値は、name属性の値とセットで送信されることになります。ただし、部品の種類により次のような違いがあります。
- 入力欄の場合
-
この属性の値は、入力欄に表示される初期値として使用されます。内容が書き換えられた場合は、そちらが送信されることになります。(初期値を設定しない場合は、value属性は不要です)
<input type="text" name="example" value="初期値"> - ラジオボタンやチェックボックスの場合
-
この属性の値は、そのボタン(またはボックス)が選択されている場合に送信されます。
<input type="radio" name="answer" value="はい"> - 送信ボタンなどの場合
-
この属性の値は、ボタンに表示されるテキストとして使用されます。(この値を送信する必要がない場合は、name属性を省略して次のように記述します)
<input type="submit" value="送信する">
disabled属性について
- 有効な部品タイプ
-
- 全て
disabled属性は、フォーム部品の無効化を指定します。
この属性が指定された部品は、選択や書き換えができなくなり、データも送信されなくなります。
<input type="text" name="example" disabled>
- この属性が指定されたフォーム部品は、妥当性のチェックから除外されます。
form属性について
- 有効な部品タイプ
-
- 全て
form属性は、そのフォーム部品をどのform要素に関連付けるかを指定します。この属性の値には、対応するform要素に指定したID名を記述します。
- この属性は、部品をform要素の外に配置する場合に使用します。(form要素の中に配置する場合は不要です)
<p>お名前:<input type="text" name="name" form="example"></p>
<form method="post" action="example.cgi" id="example">
<p><input type="submit" value="送信する"></p>
</form>
- 古いブラウザでは、この機能に対応していない場合があります。
- form属性の使用例は、form要素のページでご覧になれます。
size属性について
size属性は、入力欄の幅を文字数で指定します。
次の例では、30文字分の幅を指定しています。
<input type="text" name="example" size="30">
- 幅をピクセル数で指定したい場合は、CSSのwidthプロパティを使用してください。(size属性とwidthプロパティが同時に指定された場合は、widthプロパティの指定内容が優先されます)
minlength属性について
minlength属性は、入力できる最小文字数を指定します。
次の例では、最小文字数を5文字に指定しています。
<input type="text" name="example" minlength="5">
maxlength属性について
maxlength属性は、入力できる最大文字数を指定します。
次の例では、最大文字数を30文字に指定しています。
<input type="text" name="example" maxlength="30">
min属性とmax属性について
min属性とmax属性は、入力できる値(数値や日時等)の範囲を指定します。(どちらかのみを指定することも可能です)
- min属性:入力できる最小値を指定します。
- max属性:入力できる最大値を指定します。
値の形式や既定値は、部品タイプにより異なります。
- numberの場合
-
値は浮動小数点数で指定します。
<input type="number" name="example" min="-5" max="5"> - rangeの場合
-
値は浮動小数点数で指定します。min属性の既定値は 0、max属性の既定値は 100 です。
<input type="range" name="example" min="-50" max="50"> - date、month、week、time、datetime-localの場合
-
値は以下のような書式で指定します。
<input type="date" name="example" min="2022-02-15" max="2022-02-20"><input type="month" name="example" min="2022-01" max="2022-12"><input type="week" name="example" min="2022-W05" max="2022-W09"><input type="time" name="example" min="00:00" max="11:59"><input type="datetime-local" name="example" min="2022-01-01T00:00" max="2022-12-31T23:59">
基本的には、max属性の値(最大値)はmin属性の値(最小値)未満であってはなりません。ただし、値に周期性がある場合(type="time")はこの限りではありません。
次の例では、午後10時から午前2時までの範囲を指定しています。
<input type="time" name="example" min="22:00" max="02:00">
step属性について
step属性は、入力できる値のステップ(入力値の間隔)を指定します。既定値は部品タイプにより異なります。
- number と range の既定値:
1 - date の既定値:
1(日) - month の既定値:
1(ヶ月) - week の既定値:
1(週) - time の既定値:
60(秒) - datetime-local の既定値:
60(秒)
次の例では 10 を指定しているので、10間隔で入力できることになります。(例:10、20、30 ...)
<input type="number" name="example" step="10">
小数点以下の入力を可能にする場合は、次のように 0.1 などを指定します。
<input type="number" name="example" step="0.1">
値に any を指定すると、ステップは設定されません。
<input type="number" name="example" step="any">
autocomplete属性について
- 有効な部品タイプ
autocomplete属性は、オートコンプリート機能(入力内容の自動補完)を有効にするかどうかを指定します。
値には on(有効にする)または off(無効にする)を指定します。この属性を省略した場合は、form要素の設定内容が使用されます。(form要素にも指定されていない場合は on の状態が適用されます)
<input type="text" name="example" autocomplete="off">
- HTML 5.1以降では、フォーム部品のautocomplete属性に
on/off以外の値(詳細トークン)も指定できるようになりました(詳しくは仕様書をご覧ください)。これにより、詳細な設定を行うことができます。
type="hidden" の場合は特殊で、詳細トークンを指定してvalue属性値の意味を示すことになります。(この部品タイプでは on / off の値は指定できません)
次の例では、value属性の値が郵便番号であることを示しています。
<input type="hidden" name="post" autocomplete="postal-code" value="000-1234">
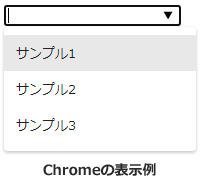
list属性について
list属性は、入力候補リストとの関連付けを指定します。この属性を使用する場合は、datalist要素で入力候補のリストを作成しておく必要があります。
値には、datalist要素に指定したID名を記述します。(datalist要素は、form要素の外に配置することも可能です)
<input type="text" name="example" list="data1">
<datalist id="data1">
<option value="サンプル1"></option>
<option value="サンプル2"></option>
<option value="サンプル3"></option>
</datalist>

pattern属性について
pattern属性は、入力可能な値のパターンを、JavaScriptの正規表現を使って指定します。
- この属性で指定する正規表現は、部分一致ではなく全体一致でチェックするものとなります。(パターンの前後に
^(?:と)$が指定されているとみなされます)
郵便番号:<input type="text" name="post" pattern="\d{3}-\d{4}">
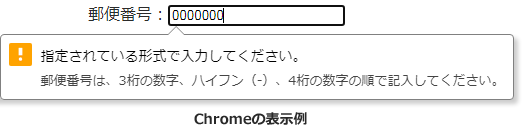
pattern属性を使用する場合は、title属性で入力パターンの説明を入れておくことが推奨されています。この説明は、エラーメッセージやツールチップなどで表示される場合があります。
郵便番号:<input type="text" name="post" pattern="\d{3}-\d{4}" title="郵便番号は、3桁の数字、ハイフン(-)、4桁の数字の順で記入してください。">

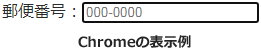
placeholder属性について
placeholder属性は、入力の助けとなるような短いヒント(記入例やフォーマットの例など)を指定します。
対応しているブラウザでは、この属性の値が入力欄に表示されます。(入力を開始すると消えます)
郵便番号:<input type="text" name="post" placeholder="000-0000">

dirname属性について
dirname属性は、書字方向の送信に使う名前を指定します。
この値(名前)は、入力内容の書字方向を表す値(ltr または rtl)とセットで送信されることになります。(書字方向は自動的に判別されます)
<input type="text" name="name" dirname="nameDir" value="Taro">
例えば、上記の内容を送信した場合、対応しているブラウザでは次のような形式で送られることになります。(ltr は自動的に付けられます)
name=Taro&nameDir=ltr
accept属性について
- 有効な部品タイプ
accept属性は、ファイルを送信する際にどのファイル形式が選択可能かを指定します。この属性には以下の3タイプの指定方法があります。
- MIMEタイプで指定
-
次の例では、JPEGファイルのみが選択可能となります。
<input type="file" name="example" accept="image/jpeg"> - 拡張子で指定
-
次の例では、PDFファイルのみが選択可能となります。拡張子で指定する場合は先頭にピリオド(
.)が必要です。<input type="file" name="example" accept=".pdf"> - 大まかな種類で指定
-
大まかな種類で指定したい場合は、次の3つの値で指定します。
audio/*:音声ファイルが選択可能video/*:動画ファイルが選択可能image/*:画像ファイルが選択可能
次の例では、画像ファイルが選択可能となります。
<input type="file" name="example" accept="image/*">
複数のファイル形式を指定する場合は、次のようにカンマ( , )で区切って記述します。
<input type="file" name="example" accept="image/*, .pdf, .doc">
multiple属性について
multiple属性は、複数の選択・入力が可能であることを指定します。
次の例では、ファイルを送信する際に複数のファイルが選択可能となります。
<input type="file" name="example" multiple>
次の例では、カンマ( , )区切りで複数のメールアドレスが入力可能となります。
<input type="email" name="example" multiple>
checked属性について
checked属性は、最初から選択された状態を指定します。
ラジオボタンに指定する場合は、1つのグループの中で1つだけ指定することができます。次の例では、選択肢1が選択された状態になります。
<input type="radio" name="example" value="選択肢1" checked>選択肢1
<input type="radio" name="example" value="選択肢2">選択肢2
<input type="radio" name="example" value="選択肢3">選択肢3
チェックボックスの場合は、1つのグループの中で複数に指定することができます。次の例では、選択肢1と選択肢3が選択された状態になります。
<input type="checkbox" name="example" value="選択肢1" checked>選択肢1
<input type="checkbox" name="example" value="選択肢2">選択肢2
<input type="checkbox" name="example" value="選択肢3" checked>選択肢3
readonly属性について
readonly属性は、そのフォーム部品が読み取り専用であることを指定します。
この属性が指定された部品は、書き換えだけができなくなります。選択することは可能で、データも送信されることになります。
<input type="text" name="example" readonly>
- この属性が指定されたフォーム部品は、妥当性のチェックから除外されます。
required属性について
- 有効な部品タイプ
required属性は、そのフォーム部品が入力必須であることを指定します。
<input type="text" name="example" required>
width属性とheight属性について
- 有効な部品タイプ
width属性とheight属性は、ボタン画像のサイズをピクセル数で指定します。
次の例では、80×30pxの画像を埋め込んでいます。
<input type="image" src="button.png" alt="送信する" width="80" height="30">
popovertarget属性について
popovertarget属性は、そのボタンをどのポップオーバー要素に関連付けるかを指定します。この属性の値には、対象となるポップオーバー要素に指定したID名を記述します。
次の例では、pop というID名を指定しています。
<input type="button" popovertarget="pop" value="表示/非表示">
popovertargetaction属性について
popovertargetaction属性は、ボタンを押した時のポップオーバー要素の動作を指定します。指定できる値は以下の3つです。
toggle:ボタンを押すたびに、ポップオーバー要素の表示・非表示が切り替わります。(既定値)show:ボタンを押すと、非表示のポップオーバー要素が表示されます。hide:ボタンを押すと、表示されているポップオーバー要素が非表示になります。
次の例では、トグルボタンとして機能するように指定しています。
<input type="button" popovertarget="pop" popovertargetaction="toggle" value="表示/非表示">
alpha属性について
- 有効な部品タイプ
alpha属性は、色を入力する際にアルファチャンネル(不透明度)を設定できるようにします。
<input type="color" name="example" alpha>
colorspace属性について
- 有効な部品タイプ
colorspace属性は、色を入力する際にどの色空間(カラースペース)を使用するかを指定します。指定できる値は以下の2つです。
limited-srgb:sRGB色空間を使用します。display-p3:Display P3色空間を使用します。
次の例では、Display P3を使用するように指定しています。
<input type="color" name="example" colorspace="display-p3">
- 無効な値と欠損値のデフォルトは
limited-srgb状態になります。
src属性について
- 有効な部品タイプ
src属性は、ボタンとして使用する画像ファイルを指定します。
<input type="image" src="button.png" alt="送信する">
alt属性について
- 有効な部品タイプ
alt属性は、ボタン画像の代替テキストを指定します。このテキストは、画像を表示できない環境で使用されることになります。
例えば、画像に投稿すると書かれている場合は、そのテキストをそのまま記述しておきます。
<input type="image" src="button.png" alt="投稿する">
form要素の設定を上書きする属性
formaction属性、formmethod属性、formenctype属性、formtarget属性、formnovalidate属性は、form要素の設定内容を上書きします。
- これらの属性は、複数の送信ボタンを配置して処理を振分ける場合などに使用します。
- formaction属性
form要素のaction属性の設定を上書きします。次の例では、
example2.cgiが優先されることになります。<form method="post" action="example1.cgi"> <input type="submit" value="送信する" formaction="example2.cgi"> </form>- formmethod属性
form要素のmethod属性の設定を上書きします。次の例では、
getが優先されることになります。<form method="post" action="example.cgi"> <input type="submit" value="送信する" formmethod="get"> </form>- formenctype属性
form要素のenctype属性の設定を上書きします。次の例では、
application/x-www-form-urlencodedが優先されることになります。<form method="post" action="example.cgi" enctype="multipart/form-data"> <input type="submit" value="送信する" formenctype="application/x-www-form-urlencoded"> </form>- formtarget属性
form要素のtarget属性の設定を上書きします。次の例では、
_selfが優先されることになります。<form method="post" action="example.cgi" target="_top"> <input type="submit" value="送信する" formtarget="_self"> </form>- formnovalidate属性
妥当性のチェックを行わないことを指定します(form要素のnovalidate属性の代わりに使用します)。次の例では、妥当性のチェックが行われないことになります。
<form method="post" action="example.cgi"> <input type="submit" value="送信する" formnovalidate> </form>- novalidate属性が指定されていないform要素は、妥当性のチェックが有効になっています。
- 旧HTMLからの変更点
-
- HTML5:部品のタイプが増えました。(10種類 → 19種類)
- HTML5:align属性、usemap属性、ismap属性が廃止されました。
- HTML5:autocomplete属性、autofocus属性、dirname属性、form属性、formaction属性、formenctype属性、formmethod属性、formnovalidate属性、formtarget属性、height属性、list属性、max属性、min属性、minlength属性、multiple属性、pattern属性、placeholder属性、required属性、step属性、width属性が追加されました。
- HTML5.1:部品のタイプが増えました。(19種類 → 22種類)
- HTML5.1:inputmode属性が追加されました。
- HTML5.1:autocomplete属性に
on/off以外の値(詳細トークン)も指定できるようになりました。(詳しくは仕様書をご覧ください) - HTML5.2:inputmode属性が廃止されました。
- HTML LS:autofocus属性とinputmode属性がグローバル属性として再定義されました。
- HTML LS:popovertarget属性とpopovertargetaction属性が追加されました。[2023/04/20]
- HTML LS:dirname属性を指定できる部品タイプが増えました。(2種類 → 8種類)[2024/01/31]
- HTML LS:alpha属性とcolorspace属性が追加されました。[2024/10/24]
使用例
<form method="post" action="example.cgi">
<p>お名前:<input type="text" name="name" size="30"></p>
<p>質問の答え:
<label><input type="radio" name="answer" value="はい">はい</label>
<label><input type="radio" name="answer" value="いいえ">いいえ</label>
<label><input type="radio" name="answer" value="どちらでもない">どちらでもない</label>
</p>
<p>同意確認:<label><input type="checkbox" name="agree" value="1">同意する</label></p>
<p>ファイル:<input type="file" name="upfile"></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
-
お名前:
質問の答え:
同意確認:
ファイル:
- サンプルのため送信できません。
<form method="post" action="example.cgi">
<p>お名前:<input type="text" name="name" size="30" disabled></p>
<p>質問の答え:
<label><input type="radio" name="answer" value="はい" disabled>はい</label>
<label><input type="radio" name="answer" value="いいえ" disabled>いいえ</label>
<label><input type="radio" name="answer" value="どちらでもない" disabled>どちらでもない</label>
</p>
<p>同意確認:<label><input type="checkbox" name="agree" value="1" disabled>同意する</label></p>
<p>ファイル:<input type="file" name="upfile" disabled></p>
<p><input type="submit" value="送信する" disabled></p>
</form>
- 表示例
-
お名前:
質問の答え:
同意確認:
ファイル: