<datalist></datalist>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | フレージング・コンテンツ、または0個以上のoption要素およびスクリプトサポート要素、このどちらか 本文参照 |
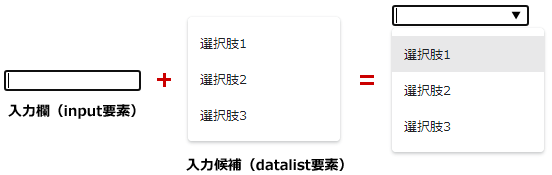
datalist要素は、入力欄(input要素)に対する入力候補のリストを表します。入力候補の選択肢は、この要素内に配置するoption要素で示すことになります。
<datalist id="example">
<option value="選択肢1"></option>
<option value="選択肢2"></option>
<option value="選択肢3"></option>
</datalist>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
id="" |
要素のID名 | 文字列 | 固有の識別名 |
入力候補の設定方法
入力候補のリストは、他の入力欄に組み込む形で使用することになります。

具体的な設定方法は次のようになります。
- datalist要素で入力候補のリストを作成します。
- そのdatalist要素にID名を指定します。
- 対象となる入力欄(input要素)にlist属性を指定して、その値にdatalist要素に指定したID名を記述します。
このID名によって、入力候補のリストと入力欄が関連付けられることになります。
<input type="text" name="name" list="example">
<datalist id="example">
<option value="サンプル1"></option>
<option value="サンプル2"></option>
<option value="サンプル3"></option>
</datalist>
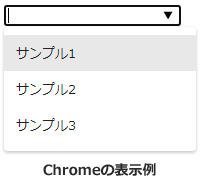
上記のように設定しておくと、入力欄をアクティブにした際に入力候補が表示され、選択した内容が入力欄に挿入されるようになります。(挿入されたテキストは、後から書き換えることもできます)

- datalist要素で設定された入力候補に加え、オートコンプリート機能による入力候補も表示されることがあります。(2種類の入力候補のリストが繋がった状態で表示されます)
選択肢の作り方
入力候補の選択肢は、datalist要素内に配置するoption要素で作成します。
基本的には、次のようにvalue属性を使って指定することをお勧めします。(未対応のブラウザで選択肢が表示されないようにするため)
<datalist id="example">
<option value="サンプル1"></option>
<option value="サンプル2"></option>
<option value="サンプル3"></option>
</datalist>
選択肢の記述内容は、関連付ける入力欄の形式に合わせる必要があります。
例えば、関連付ける入力欄が type="email" の場合はメールアドレスの形式で、type="date" の場合は日付の形式で記述しなければなりません。
<input type="email" name="email" list="example">
<datalist id="example">
<option value="aaa@example.com"></option>
<option value="bbb@example.com"></option>
<option value="ccc@example.com"></option>
</datalist>
<input type="date" name="date" list="example">
<datalist id="example">
<option value="2022-02-08"></option>
<option value="2022-02-09"></option>
<option value="2022-02-10"></option>
</datalist>
要素の内容に関して
datalist要素の内容には、次のどちらかを配置することができます。
- フレージング・コンテンツ
- 0個以上のoption要素およびスクリプトサポート要素
フレージング・コンテンツは、datalist要素に対応していないブラウザ向けの代替コンテンツとなります。
次の例では、datalist要素内にselect要素を配置して、その中にoption要素を入れています。
<div>
好きな動物は?:
<input type="text" name="animal" list="animals">
<datalist id="animals">
またはリストから選択
<select name="animal">
<option value="">未選択</option>
<option>白猫</option>
<option>黒猫</option>
<option>三毛猫</option>
</select>
</datalist>
</div>
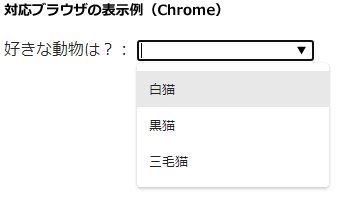
上記の場合、datalist要素に対応しているブラウザでは、option要素の値が入力候補として表示されます。

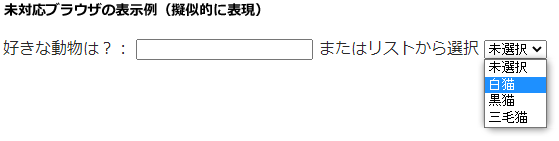
未対応のブラウザでは、datalist要素内のフレージング・コンテンツ(テキストとselect要素)が表示されることになります。

対象となるフォーム部品
datalist要素は、input要素の以下の部品タイプと関連付けることができます。(input要素のlist属性が適用される部品タイプ)
type="text"(1行のテキスト入力欄)type="tel"(電話番号の入力欄)type="url"(URLの入力欄)type="email"(メールアドレスの入力欄)type="search"(検索テキストの入力欄)type="date"(日付の入力欄)type="month"(年月の入力欄)type="week"(週の入力欄)type="time"(時間の入力欄)type="datetime-local"(ローカル日時の入力欄)type="number"(数値の入力欄)type="range"(大まかな数値の入力欄)type="color"(色の入力欄)
- 旧HTMLからの変更点
-
- HTML5:datalist要素が定義されました。
使用例
<form method="post" action="example.cgi">
<p>商品コード1:<input type="text" name="code1" size="30" list="codeType"></p>
<p>商品コード2:<input type="text" name="code2" size="30" list="codeType"></p>
<p><input type="submit" value="送信する"></p>
</form>
<datalist id="codeType">
<option value="AAA-"></option>
<option value="BBB-"></option>
<option value="CCC-"></option>
</datalist>
- 表示例
-
商品コード1:
商品コード2:
- 上記のように、datalist要素はform要素の外に配置することもできます。(中にも配置できます)
- datalist要素に対応しているブラウザでは、入力欄をクリック(またはダブルクリック)することでリストを表示することができます。
- サンプルのため送信できません。
<div>
好きな動物は?:
<input type="text" name="animal" list="animals">
<datalist id="animals">
またはリストから選択
<select name="animal">
<option value="">未選択</option>
<option>白猫</option>
<option>黒猫</option>
<option>三毛猫</option>
</select>
</datalist>
</div>
- 表示例
-
好きな動物は?:
- datalist要素に対応しているブラウザでは、代替コンテンツは表示されません。