<form autocomplete=""></form>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / パルパブル・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
| 内容 | フロー・コンテンツ(ただし、form要素は含められない) |
form要素に autocomplete="" を追加すると、フォームのオートコンプリート機能(入力内容の自動補完)を有効にするかどうかを指定できます。
<form method="post" action="example.cgi" autocomplete="off"></form>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする(既定値) |
off |
オートコンプリートを無効にする | ||
autocomplete属性を省略した場合は、オートコンプリート機能が有効になります。
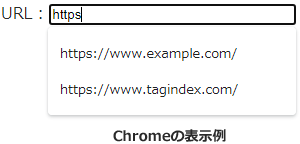
オートコンプリート機能が有効になっている場合は、過去に入力した内容が入力候補として表示されるようになります。(対応しているブラウザのみ)

使用例
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。
<form method="get" action="form_autocomplete.html">
<p>オートコンプリートが有効になっているフォーム。</p>
<p>URL:<input type="url" name="example" size="30"></p>
<p><input type="submit" value="送信する"></p>
</form>
<form method="get" action="form_autocomplete.html" autocomplete="off">
<p>オートコンプリートを無効にしたフォーム。</p>
<p>URL:<input type="url" name="example" size="30"></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 入力した後に送信し、再度同じ入力欄に入力を開始すると、オートコンプリート機能の動作を確認することができます。
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。また、妥当性のチェックは無効にしてあります。
<form method="get" action="form_autocomplete.html" novalidate>
<p>オートコンプリートが有効になっているフォーム。</p>
<p>テキスト:<br><input type="text" name="example1" size="30"></p>
<p>パスワード:<br><input type="password" name="example2" size="30"></p>
<p>電話番号:<br><input type="tel" name="example3" size="30"></p>
<p>URL:<br><input type="url" name="example4" size="30"></p>
<p>メールアドレス:<br><input type="email" name="example5" size="30"></p>
<p>検索テキスト:<br><input type="search" name="example6" size="30"></p>
<p>プルダウンメニュー:<br>
<select name="example7">
<option value="Tokyo">東京</option>
<option value="Osaka">大阪</option>
<option value="Fukuoka">福岡</option>
</select></p>
<p>テキストエリア:<br>
<textarea name="example8" cols="30" rows="7"></textarea></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 入力した後に送信し、再度同じ入力欄に入力を開始すると、オートコンプリート機能の動作を確認することができます。
- フォーム部品の種類やブラウザにより、オートコンプリートが有効にならない場合があるようです。