<input type="datetime-local">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / インタラクティブ・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化継承、ラベル付け可能) / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素に type="datetime-local" を指定すると、ローカル日時の入力欄を作成できます。
<input type="datetime-local" name="example1">
<input type="datetime-local" name="example2" value="2022-05-21T20:40">
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | datetime-local |
ローカル日時の入力欄 |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | 日時 | 入力欄の初期値(書式: YYYY-MM-DDThh:mm:ss) |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
min="" |
入力できる日時の最小値 | 日時 | 最小値(書式: YYYY-MM-DDThh:mm:ss) |
max="" |
入力できる日時の最大値 | 日時 | 最大値(書式: YYYY-MM-DDThh:mm:ss) |
step="" |
入力できる日時のステップ | 秒数 | この値の間隔で入力を可能にする(既定値は 60) |
any |
ステップを設定しない |
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | (詳しくは仕様書をご覧ください) | ||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
readonly |
読み取り専用 | (readonly) |
値は省略可能 |
required |
入力必須 | (required) |
値は省略可能 |
- 各属性の概要は、上記表のリンク先をご覧ください。(input要素のページにリンクしています)
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
この部品タイプの特徴
ローカル日時を入力するための入力欄です。
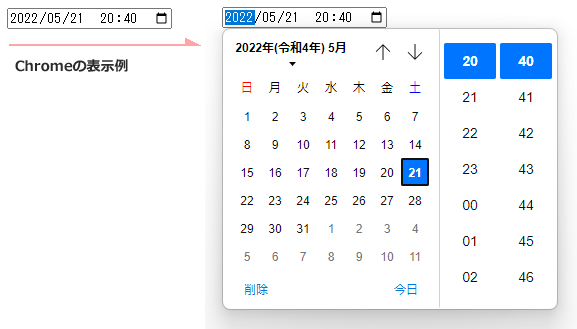
(実際の表示例)
この部品タイプに対応しているブラウザでは、日付はカレンダーで、時間は上下のスライドによって入力することができます。

value属性(初期値)を指定しない場合は次のように表示されます。(ブラウザにより表示内容は異なります)
(実際の表示例)
日時の書式
入力する日時、およびvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。
YYYY-MM-DDThh:mm:ss2022-05-21T20:40:30
- 年は4桁、月・日と時・分・秒は各2桁で入力します。(時間は24時間表記)
- 年月日と時間を
Tで区切ります。 - 0秒ジャストの場合は秒数(
:ss)を省略することもできます。 - 小数点以下の秒数も入力することができます。(ピリオド(
.)に続けて1~3桁で記述します)
<input type="datetime-local" name="example" value="2022-05-21T20:40">
<input type="datetime-local" name="example" value="2022-05-21T20:40:30">
<input type="datetime-local" name="example" value="2022-05-21T20:40:30.5">
min属性とmax属性について
min属性とmax属性は、入力できる日時の範囲を指定します。(どちらかのみを指定することも可能です)
- min属性 … 入力できる日時の最小値を指定します。
- max属性 … 入力できる日時の最大値を指定します。
次の例では、2022年の日時のみが入力可能となります。
<input type="datetime-local" name="example" min="2022-01-01T00:00" max="2022-12-31T23:59">
step属性について
step属性は、入力できる日時のステップ(入力値の間隔)を秒数で指定します。type="datetime-local" の場合は 60 秒が既定値となります。
次の例では 300 を指定しているので、5分間隔で入力できることになります。(例:5分、10分、15分 ...)
- 以前はこの指定内容が反映されていたのですが、最近のブラウザではこの指定が無視されてしまう(?)ようです。
<input type="datetime-local" name="example" step="300">
秒間隔で入力を可能にする場合は、次のように 1 などを指定します。
<input type="datetime-local" name="example" step="1">
値に any を指定すると、ステップは設定されません。
<input type="datetime-local" name="example" step="any">
使用例
<p><input type="datetime-local" name="example" value="2022-05-21T00:00"></p>
- 表示例
<p><input type="datetime-local" name="example" min="2022-01-01T00:00" max="2022-12-31T23:59"></p>
- 表示例
- 対応しているブラウザでは、2022年のカレンダーしか選択できなくなります。
<p>デフォルト:<input type="datetime-local" name="example1"> (1分)</p>
<p>30秒を指定:<input type="datetime-local" name="example2" step="30"></p>
<p>300秒を指定:<input type="datetime-local" name="example3" step="300"> (5分)</p>
<p>1800秒を指定:<input type="datetime-local" name="example4" step="1800"> (30分)</p>
<p>3600秒を指定:<input type="datetime-local" name="example5" step="3600"> (1時間)</p>
- 表示例
-
デフォルト: (1分)
30秒を指定:
300秒を指定: (5分)
1800秒を指定: (30分)
3600秒を指定: (1時間)
- 最近のブラウザでは、この指定は無視されてしまうようです。
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。
<form method="get" action="input_datetime_local.html">
<p><input type="datetime-local" name="example" required> <strong>必須</strong></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 対応しているブラウザでは、送信時に入力内容の妥当性がチェックされ、不備があればエラーメッセージが表示されます。