<input type="date">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / インタラクティブ・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化と自動修正継承、ラベル付け可能) / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素に type="date" を指定すると、日付(年月日)の入力欄を作成できます。
<input type="date" name="example1">
<input type="date" name="example2" value="2022-05-20">
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | date |
日付の入力欄 |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | 日付(年月日) | 入力欄の初期値(書式: YYYY-MM-DD) |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
min="" |
入力できる日付の最小値 | 日付(年月日) | 最小値(書式: YYYY-MM-DD) |
max="" |
入力できる日付の最大値 | 日付(年月日) | 最大値(書式: YYYY-MM-DD) |
step="" |
入力できる日付のステップ | 日数 | この値の間隔で入力を可能にする(既定値は 1) |
any |
ステップを設定しない |
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | (詳しくは仕様書をご覧ください) | ||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
readonly |
読み取り専用 | (readonly) |
値は省略可能 |
required |
入力必須 | (required) |
値は省略可能 |
- 各属性の概要は、上記表のリンク先をご覧ください。(input要素のページにリンクしています)
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
この部品タイプの特徴
日付(年月日)を入力するための入力欄です。
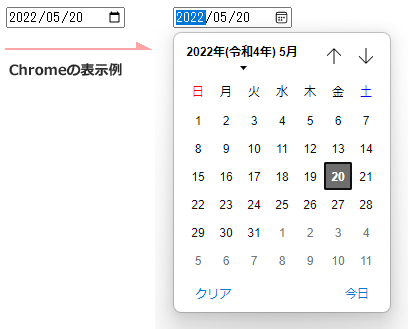
(実際の表示例)
この部品タイプに対応しているブラウザでは、カレンダーを使って日付を入力することができます。

value属性(初期値)を指定しない場合は次のように表示されます。(ブラウザにより表示内容は異なります)
(実際の表示例)
日付の書式
入力する日付、およびvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。
YYYY-MM-DD2022-05-20
- 年は4桁、月・日は各2桁で入力します。
<input type="date" name="example" value="2022-05-20">
min属性とmax属性について
min属性とmax属性は、入力できる日付の範囲を指定します。(どちらかのみを指定することも可能です)
- min属性 … 入力できる日付の最小値を指定します。
- max属性 … 入力できる日付の最大値を指定します。
次の例では、2022年の日付のみが入力可能となります。
<input type="date" name="example" min="2022-01-01" max="2022-12-31">
step属性について
step属性は、入力できる日付のステップ(入力値の間隔)を日数で指定します。type="date" の場合は 1 日が既定値となります。
次の例では 7 を指定しているので、7日間隔で入力できることになります。(例:7日、14日、21日 ...)
<input type="date" name="example" step="7">
min属性を指定している場合は、その日付からのステップとなります。
<input type="date" name="example" min="2022-05-20" step="7">
値に any を指定すると、ステップは設定されません。
<input type="date" name="example" step="any">
使用例
<p><input type="date" name="example" value="2022-05-20"></p>
- 表示例
<p><input type="date" name="example" min="2022-01-01" max="2022-12-31"></p>
- 表示例
- 対応しているブラウザでは、2022年のカレンダーしか選択できなくなります。
<p>デフォルト:<input type="date" name="example1"> (1日)</p>
<p>7日を指定:<input type="date" name="example2" step="7"></p>
<p>7日を指定:<input type="date" name="example3" min="2022-05-20" step="7"> (最小値あり)</p>
- 表示例
-
デフォルト: (1日)
7日を指定:
7日を指定: (最小値あり)
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。
<form method="get" action="input_date.html">
<p><input type="date" name="example" required> <strong>必須</strong></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 対応しているブラウザでは、送信時に入力内容の妥当性がチェックされ、不備があればエラーメッセージが表示されます。