<colgroup></colgroup>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | table要素の子要素として(ただし、caption要素より後で、thead要素、tbody要素、tfoot要素、tr要素よりも前) |
| 内容 | span属性がある場合:無し / span属性がない場合:0個以上のcol要素およびtemplate要素 |
colgroup要素は、表の列をグループ化します。この要素は、table要素の子要素として使用します。
<colgroup span="3"></colgroup>
<colgroup>
<col span="1">
<col span="2">
</colgroup>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
span="" |
グループ化する列数 | 数値 | 1以上 ~ 1000以下の整数 |
- span属性は、colgroup要素内にcol要素がない場合にのみ、指定することができます。
colgroup要素を使用すると、1つ以上の列を意味的なまとまりとしてグループ化することができます。
次の例では、5列の表を3つのグループ(1列:2列:2列)に分けています。

<colgroup span="1"></colgroup>
<colgroup span="2"></colgroup>
<colgroup span="2"></colgroup>
グループ化の指定を行なうと、グループ単位でスタイルを設定できるようになります。(一部のプロパティのみ有効、セルの幅や背景などが設定可能です)
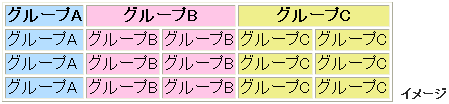
次の例では、各colgroup要素にクラス名を指定して、グループ単位でスタイルが適用されるようにしています。

<colgroup span="1" class="groupA"></colgroup>
<colgroup span="2" class="groupB"></colgroup>
<colgroup span="2" class="groupC"></colgroup>
列数の指定方法
グループ化する列数は、colgroup要素のspan属性で指定するか、colgroup要素の中にcol要素を配置して指定します。
- colgroup要素のspan属性で指定する場合
-
次の例では3列をグループ化しています。
<colgroup span="3"></colgroup>span属性を省略した場合は、1列をグループ化したことになります。
<colgroup></colgroup> - col要素で指定する場合
-
col要素にもspan属性があり、その属性で列数を指定することができます。次の例では4列をグループ化しています。
<colgroup> <col span="2"> <col span="2"> </colgroup>col要素のspan属性を省略した場合は、そのcol要素は1列を指定したことになります。したがって、次の例では3列をグループ化したことになります。
<colgroup> <col> <col span="2"> </colgroup>
colgroup要素の配置位置
colgroup要素は、table要素内の下記の位置に配置します。
<table>
<caption>表のタイトル</caption>
<colgroup span="1"></colgroup>
<colgroup span="2"></colgroup>
<tr>
<td>表の内容</td>
</tr>
...
- 旧HTMLからの変更点
-
- HTML5:width属性、align属性、valign属性、char属性、charoff属性が廃止されました。
使用例
- 以下の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<!DOCTYPE html>
<html>
<head>
<title>文書のタイトル</title>
<style>
table, th, td {
border: 1px #000000 solid;
}
colgroup.area {
width: 6em;
background-color: #b3dcff;
}
colgroup.sale {
width: 3em;
background-color: #ffffff;
}
</style>
</head>
<body>
<table>
<caption>販売数</caption>
<colgroup span="1" class="area"></colgroup>
<colgroup span="3" class="sale"></colgroup>
<tr>
<th>地域</th>
<th>1月</th>
<th>2月</th>
<th>3月</th>
</tr>
<tr>
<td>関東エリア</td>
<td>200</td>
<td>250</td>
<td>220</td>
</tr>
<tr>
<td>関西エリア</td>
<td>180</td>
<td>220</td>
<td>230</td>
</tr>
</table>
</body>
</html>
- 表示例
-
販売数 地域 1月 2月 3月 関東エリア 200 250 220 関西エリア 180 220 230