<input type="color">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / インタラクティブ・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化と自動修正継承、ラベル付け可能) / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素に type="color" を指定すると、色の入力欄を作成できます。
<input type="color" name="example1">
<input type="color" name="example2" value="#ff0000">
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | color |
色の入力欄 |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | カラーコード | 入力欄の初期値(書式: #で始まる16進数) |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | (詳しくは仕様書をご覧ください) | ||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
alpha |
(alpha) |
値は省略可能 | |
colorspace="" |
limited-srgb |
sRGB色空間を指定 | |
display-p3 |
Display P3色空間を指定 | ||
- value属性を省略した場合は、
#000000(黒)が初期値となります。 - colorspace属性の無効な値と欠損値のデフォルトは
limited-srgb状態になります。 - 各属性の概要は、上記表のリンク先をご覧ください。(input要素のページにリンクしています)
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
この部品タイプの特徴
色(カラーコード)を入力するための入力欄です。
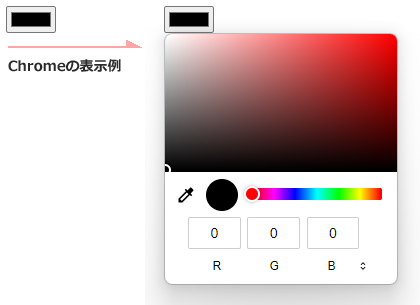
(実際の表示例)
この部品タイプに対応しているブラウザでは、カラーピッカーを使ってカラーコードを入力することができます。(ブラウザによりインターフェイスの仕様は異なります)

デフォルトの色を変更したい場合は、value属性で次のように指定します。
<input type="color" name="example" value="#ff0000">
(実際の表示例)
カラーコードの書式
入力するカラーコード、およびvalue属性の値は、次の書式で記述する必要があります。
#ffffff#000000~#ffffff
- ハッシュ(
#)で始まる6桁のカラーコードで指定します。 - 6桁のコードは、最初の2桁が赤、次の2桁が緑、最後の2桁が青を意味しています。
- 各色の強さを
00~ffまでの16進数で指定します。 00に近いほどその色は弱くなり、ffに近いほどその色が強調されます。- 例えば、
#ff0000は赤、#ffffffは白、#000000は黒になります。
<input type="color" name="example" value="#ff0000">
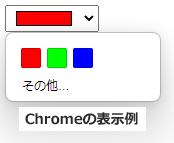
色の候補について
list属性とdatalist要素によって入力候補を設定しておくと、色の候補を表示することができます。
<input type="color" name="example" list="data1" value="#ff0000">
<datalist id="data1">
<option value="#ff0000"></option>
<option value="#00ff00"></option>
<option value="#0000ff"></option>
</datalist>

- ブラウザによっては、入力候補の設定が反映されない場合があります。
不透明度と色空間
alpha属性を指定すると、色を入力する際にアルファチャンネル(不透明度)を設定できるようになります。
<input type="color" name="example" alpha>
また、colorspace属性でどの色空間を使用するかを指定することもできます。
<input type="color" name="example" colorspace="display-p3">
- 2024年10月現在、上記2つの機能に対応したブラウザはまだ確認できていません。
使用例
- 以下のサンプルでは、動作確認のため送信先としてHTMLファイル(現在のページ)を指定しています。
- 送信後のアドレスバーにて、入力されたカラーコードを確認することができます。(example=%23ff0000 のような感じで表示されます)(# は %23 にエンコードされます)
<form method="get" action="input_color.html">
<p><input type="color" name="example1"></p>
<p><input type="color" name="example2" value="#ff0000"></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
<form method="get" action="input_color.html">
<p><input type="color" name="example3" list="color1" value="#002b55"></p>
<datalist id="color1">
<option value="#002b55"></option>
<option value="#004080"></option>
<option value="#0055aa"></option>
<option value="#006ad5"></option>
<option value="#0080ff"></option>
<option value="#2b95ff"></option>
<option value="#55aaff"></option>
<option value="#80bfff"></option>
<option value="#aad5ff"></option>
<option value="#d5eaff"></option>
<option value="#eaf4ff"></option>
<option value="#f4faff"></option>
</datalist>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- ブラウザによっては、入力候補の設定が反映されない場合があります。
<form method="get" action="input_color.html">
<p><input type="color" name="example4"> 指定なし</p>
<p><input type="color" name="example5" alpha> 不透明度を有効化</p>
<p><input type="color" name="example6" colorspace="display-p3"> Display P3色空間を指定</p>
<p><input type="color" name="example7" colorspace="display-p3" alpha> Display P3と不透明度を指定</p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 2024年10月現在、上記の機能に対応したブラウザはまだ確認できていません。