<input type="week">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / インタラクティブ・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化と自動修正継承、ラベル付け可能) / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素に type="week" を指定すると、週の入力欄を作成できます。
<input type="week" name="example1">
<input type="week" name="example2" value="2022-W07">
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | week |
週の入力欄 |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | 週 | 入力欄の初期値(書式: YYYY-W01(01=元日を含む週)) |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
min="" |
入力できる週の最小値 | 週 | 最小値(書式: YYYY-Wnn) |
max="" |
入力できる週の最大値 | 週 | 最大値(書式: YYYY-Wnn) |
step="" |
入力できる週のステップ | 週数 | この値の間隔で入力を可能にする(既定値は 1) |
any |
ステップを設定しない |
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | (詳しくは仕様書をご覧ください) | ||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
readonly |
読み取り専用 | (readonly) |
値は省略可能 |
required |
入力必須 | (required) |
値は省略可能 |
- 各属性の概要は、上記表のリンク先をご覧ください。(input要素のページにリンクしています)
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
この部品タイプの特徴
週を入力するための入力欄です。
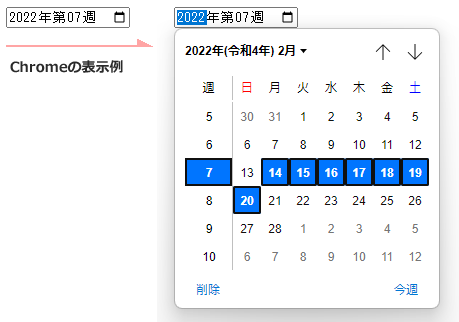
(実際の表示例)
この部品タイプに対応しているブラウザでは、カレンダーを使って週を入力することができます。

value属性(初期値)を指定しない場合は次のように表示されます。(ブラウザにより表示内容は異なります)
(実際の表示例)
週の書式
入力する週、およびvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。
YYYY-Wnn2022-W07
- 年は4桁、続いて
Wの後に週番号(nn)を2桁で入力します。(元日を含む週が01となります)
<input type="week" name="example" value="2022-W07">
上記の例では、2022年の第7週を指定しています。
min属性とmax属性について
min属性とmax属性は、入力できる週の範囲を指定します。(どちらかのみを指定することも可能です)
- min属性 … 入力できる週の最小値を指定します。
- max属性 … 入力できる週の最大値を指定します。
次の例では、2022年の第5週~第9週の週のみが入力可能となります。
<input type="week" name="example" min="2022-W05" max="2022-W09">
step属性について
step属性は、入力できる週のステップ(入力値の間隔)を週数で指定します。type="week" の場合は 1 週が既定値となります。
次の例では 2 を指定しているので、2週間隔で入力できることになります。(例:第2週、第4週、第6週 ...)
<input type="week" name="example" step="2">
min属性を指定している場合は、その週からのステップとなります。
<input type="week" name="example" min="2022-W06" step="2">
値に any を指定すると、ステップは設定されません。
<input type="week" name="example" step="any">
使用例
<p><input type="week" name="example" value="2022-W07"></p>
- 表示例
<p><input type="week" name="example" min="2022-W05" max="2022-W09"></p>
- 表示例
- 対応しているブラウザでは、2022年の第5週~第9週のカレンダーしか選択できなくなります。
<p>デフォルト:<input type="week" name="example1"> (1週)</p>
<p>2週を指定:<input type="week" name="example2" step="2"></p>
<p>2週を指定:<input type="week" name="example3" min="2022-W07" step="2"> (最小値あり)</p>
- 表示例
-
デフォルト: (1週)
2週を指定:
2週を指定: (最小値あり)
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。
<form method="get" action="input_week.html">
<p><input type="week" name="example" required> <strong>必須</strong></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 対応しているブラウザでは、送信時に入力内容の妥当性がチェックされ、不備があればエラーメッセージが表示されます。