<table border="1"></table>
| 更新日 | |
|---|---|
| 仕様 | HTML5(HTML Living Standardでは未定義) |
| 分類 | フロー・コンテンツ / パルパブル・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
| 内容 | table要素の本文参照 |
★この属性は廃止されました★ 参考情報としてこのページはしばらく残しておきます。
- この属性はHTML5.2までは定義されていましたが、現行のHTMLでは廃止されました。
table要素に border="1" を追加すると、その表がレイアウト目的でないことを示すことができます。
- この属性を指定すると、一般的なブラウザでは表に境界線が表示されます。
<table border="1">
<tr>
<th>見出しセル</th>
</tr>
<tr>
<td>データセル</td>
</tr>
</table>
| 属性 | 値 | ||
|---|---|---|---|
| 廃止属性(HTML Living Standardでは未定義) | |||
border="" |
1 |
値は 1、または空文字列のみ |
|
border属性の値には、1 または空文字列のみを指定することができます。(これ以外の値は指定できません)
境界線のスタイル
この属性を指定すると、表の外枠とセルの枠に対して境界線が引かれます。
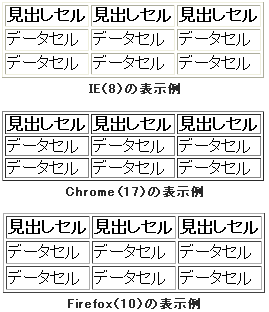
- ブラウザにより、境界線のスタイル(立体感、色の濃さ)は微妙に異なります。

使用例
<table border="1">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
</tr>
</table>
- 表示例
-
見出し1 見出し2 見出し3 データ1-1 データ2-1 データ3-1 データ1-2 データ2-2 データ3-2
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
</tr>
</table>
- 表示例
-
見出し1 見出し2 見出し3 データ1-1 データ2-1 データ3-1 データ1-2 データ2-2 データ3-2
<!DOCTYPE html>
<html>
<head>
<title>文書のタイトル</title>
<style>
table.example {
border-collapse: collapse;
}
table.example,
table.example th,
table.example td {
border: 1px #ff0000 solid;
}
</style>
</head>
<body>
<table border="1" class="example">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
</tr>
</table>
</body>
</html>
- 表示例
-
見出し1 見出し2 見出し3 データ1-1 データ2-1 データ3-1 データ1-2 データ2-2 データ3-2