<td headers=""></td>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | tr要素の子要素として |
| 内容 | フロー・コンテンツ |
td要素に headers="" を追加すると、そのセルに対応する見出しセルを指定することができます。
- この属性はth要素でも同じように指定することができます。
- この属性で示された情報は、非視覚系のブラウザ(音声ブラウザ等)で役立てられることになります。
<td headers="c1">データセル</td>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
headers="" |
対応する見出しセル | ID名 | 見出しセルのID名、半角スペース区切りで複数指定可能 |
headers属性を指定することで、そのセルがどの見出しに対するデータなのかを明確に示すことができます。
- この属性を使用する場合は、見出しのセルにid属性を指定しておく必要があります。
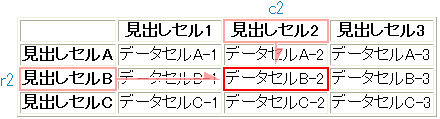
次の例では、単純な表にheaders属性を使用しています。例えばデータセルB-2の r2 c2 は、そのセルが見出しセルBと見出しセル2のデータであることを示しています。

<table>
<tr>
<td></td>
<th id="c1">見出しセル1</th>
<th id="c2">見出しセル2</th>
<th id="c3">見出しセル3</th>
</tr>
<tr>
<th id="r1">見出しセルA</th>
<td headers="r1 c1">データセルA-1</td>
<td headers="r1 c2">データセルA-2</td>
<td headers="r1 c3">データセルA-3</td>
</tr>
<tr>
<th id="r2">見出しセルB</th>
<td headers="r2 c1">データセルB-1</td>
<td headers="r2 c2">データセルB-2</td>
<td headers="r2 c3">データセルB-3</td>
</tr>
<tr>
<th id="r3">見出しセルC</th>
<td headers="r3 c1">データセルC-1</td>
<td headers="r3 c2">データセルC-2</td>
<td headers="r3 c3">データセルC-3</td>
</tr>
</table>
- 上記のようにシンプルな表の場合には、scope属性を使用した方が便利です。
scope属性との使い分けについて
scope属性とheaders属性は、その設定方法が異なるだけで、どちらも同じ機能を持っています。(見出しとデータセルとを関連付けます)
- scope属性
- th要素に指定するだけなので、簡単に設定することができます。単純な表の場合には、こちらの属性を使用した方が良いでしょう。
- headers属性
- 設定には手間がかかりますが、scope属性では対応できない複雑な表の場合には、こちらの属性を使用することになります。
使用例
- 以下の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<table>
<caption>上半期 販売数</caption>
<thead>
<tr>
<th id="items" rowspan="2">品目</th>
<th id="month1">1月</th>
<th id="month2">2月</th>
<th id="month3">3月</th>
</tr>
<tr>
<th id="month4">4月</th>
<th id="month5">5月</th>
<th id="month6">6月</th>
</tr>
</thead>
<tbody>
<tr>
<th id="item1" headers="items" rowspan="2">商品A</th>
<td headers="item1 month1">100,000</td>
<td headers="item1 month2">120,000</td>
<td headers="item1 month3">110,000</td>
</tr>
<tr>
<td headers="item1 month4">130,000</td>
<td headers="item1 month5">140,000</td>
<td headers="item1 month6">150,000</td>
</tr>
<tr>
<th id="item2" headers="items" rowspan="2">商品B</th>
<td headers="item2 month1">200,000</td>
<td headers="item2 month2">220,000</td>
<td headers="item2 month3">210,000</td>
</tr>
<tr>
<td headers="item2 month4">230,000</td>
<td headers="item2 month5">240,000</td>
<td headers="item2 month6">250,000</td>
</tr>
</tbody>
</table>
- 表示例
-
上半期 販売数 品目 1月 2月 3月 4月 5月 6月 商品A 100,000 120,000 110,000 130,000 140,000 150,000 商品B 200,000 220,000 210,000 230,000 240,000 250,000