<th scope=""></th>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | tr要素の子要素として |
| 内容 | フロー・コンテンツ(ただし、header要素、footer要素、セクショニング・コンテンツ、ヘッディング・コンテンツは含められない) |
th要素に scope="" を追加すると、見出しの対象範囲を指定することができます。
- この属性で示された情報は、非視覚系のブラウザ(音声ブラウザ等)で役立てられることになります。
<th scope="col">見出しセル</th>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
scope="" |
見出しの対象範囲 | row |
行方向のセルを対象にする |
col |
列方向のセルを対象にする | ||
rowgroup |
行グループ内の全セルを対象にする | ||
colgroup |
列グループ内の全セルを対象にする | ||
- scope属性の欠損値と無効値のデフォルトはauto状態(文脈に基づいて自動的に判断)になります。
scope属性を指定することで、そのセルがどのデータに対する見出しなのかを明確に示すことができます。
row は、そのth要素が行方向に対する見出しであることを示します。

<table>
<tbody>
<tr>
<th scope="row">見出しセル</th>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
</tbody>
</table>
col は、そのth要素が列方向に対する見出しであることを示します。

<table>
<tbody>
<tr>
<th scope="col">見出しセル</th>
</tr>
<tr>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
</tr>
</tbody>
</table>
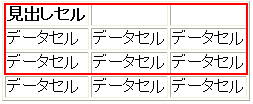
rowgroup は、そのth要素が行グループに対する見出しであることを示します。

<table>
<tbody>
<tr>
<th scope="rowgroup">見出しセル</th>
<td></td>
<td></td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
</tbody>
<tbody>
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
</tbody>
</table>
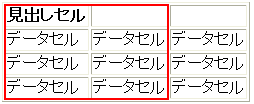
colgroup は、そのth要素が列グループに対する見出しであることを示します。

<table>
<colgroup span="2"></colgroup>
<colgroup span="1"></colgroup>
<tbody>
<tr>
<th scope="colgroup">見出しセル</th>
<td></td>
<td></td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>
</tbody>
</table>
headers属性との使い分けについて
scope属性とheaders属性は、その設定方法が異なるだけで、どちらも同じ機能を持っています。(見出しとデータセルとを関連付けます)
- scope属性
- th要素に指定するだけなので、簡単に設定することができます。単純な表の場合には、こちらの属性を使用した方が良いでしょう。
- headers属性
- 設定には手間がかかりますが、scope属性では対応できない複雑な表の場合には、こちらの属性を使用することになります。
使用例
- 以下の例では、次のスタイルシートを指定して表の境界線を表示しています。
-----
table, th, td {
border: 1px #000000 solid;
}
-----
<table>
<tr>
<th scope="row">見出し1</th>
<td>データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<th scope="row">見出し2</th>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
<tr>
<th scope="row">見出し3</th>
<td>データ3-1</td>
<td>データ3-2</td>
<td>データ3-3</td>
</tr>
</table>
- 表示例
-
見出し1 データ1-1 データ1-2 データ1-3 見出し2 データ2-1 データ2-2 データ2-3 見出し3 データ3-1 データ3-2 データ3-3
<table>
<tr>
<th scope="col">見出し1</th>
<th scope="col">見出し2</th>
<th scope="col">見出し3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
</tr>
<tr>
<td>データ1-3</td>
<td>データ2-3</td>
<td>データ3-3</td>
</tr>
</table>
- 表示例
-
見出し1 見出し2 見出し3 データ1-1 データ2-1 データ3-1 データ1-2 データ2-2 データ3-2 データ1-3 データ2-3 データ3-3
<table>
<thead>
<tr>
<th scope="col">見出し1</th>
<th scope="col">見出し2</th>
<th scope="col">見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="3" scope="rowgroup">グループA</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
</tr>
</tbody>
<tbody>
<tr>
<th colspan="3" scope="rowgroup">グループB</th>
</tr>
<tr>
<td>データ1-3</td>
<td>データ2-3</td>
<td>データ3-3</td>
</tr>
<tr>
<td>データ1-4</td>
<td>データ2-4</td>
<td>データ3-4</td>
</tr>
</tbody>
</table>
- 表示例
-
見出し1 見出し2 見出し3 グループA データ1-1 データ2-1 データ3-1 データ1-2 データ2-2 データ3-2 グループB データ1-3 データ2-3 データ3-3 データ1-4 データ2-4 データ3-4
<table>
<colgroup span="2"></colgroup>
<colgroup span="2"></colgroup>
<thead>
<tr>
<th colspan="2" scope="colgroup">グループA</th>
<th colspan="2" scope="colgroup">グループB</th>
</tr>
<tr>
<th scope="col">見出し1</th>
<th scope="col">見出し2</th>
<th scope="col">見出し3</th>
<th scope="col">見出し4</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1-1</td>
<td>データ2-1</td>
<td>データ3-1</td>
<td>データ4-1</td>
</tr>
<tr>
<td>データ1-2</td>
<td>データ2-2</td>
<td>データ3-2</td>
<td>データ4-2</td>
</tr>
</tbody>
</table>
- 表示例
-
グループA グループB 見出し1 見出し2 見出し3 見出し4 データ1-1 データ2-1 データ3-1 データ4-1 データ1-2 データ2-2 データ3-2 データ4-2