<input type="time">
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ / インタラクティブ・コンテンツ / フォーム関連要素(リスト化、サブミット可能、リセット可能、自動大文字化と自動修正継承、ラベル付け可能) / パルパブル・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所 |
| 内容 | 無し(空要素) |
input要素に type="time" を指定すると、時間の入力欄を作成できます。
<input type="time" name="example1">
<input type="time" name="example2" value="20:40">
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性(共通) | |||
type="" |
部品のタイプ | time |
時間の入力欄 |
name="" |
部品の名前 | 文字列 | 部品を識別するための名前 |
value="" |
送信される値 | 時間 | 入力欄の初期値(書式: hh:mm:ss) |
disabled |
部品の無効化 | (disabled) |
値は省略可能 |
form="" |
フォームとの関連付け | ID名 | 関連付けるform要素に指定したID名 |
| 任意属性(部品タイプに依存) | |||
min="" |
入力できる時間の最小値 | 時間 | 最小値(書式: hh:mm:ss) |
max="" |
入力できる時間の最大値 | 時間 | 最大値(書式: hh:mm:ss) |
step="" |
入力できる時間のステップ | 秒数 | この値の間隔で入力を可能にする(既定値は 60) |
any |
ステップを設定しない |
autocomplete="" |
オートコンプリート | on |
オートコンプリートを有効にする |
off |
オートコンプリートを無効にする | ||
| 詳細トークン | (詳しくは仕様書をご覧ください) | ||
list="" |
入力候補のリスト | ID名 | 関連付けるdatalist要素に指定したID名 |
readonly |
読み取り専用 | (readonly) |
値は省略可能 |
required |
入力必須 | (required) |
値は省略可能 |
- 各属性の概要は、上記表のリンク先をご覧ください。(input要素のページにリンクしています)
どの部品タイプにどの属性を指定できるかは、下記の対応表で確認することができます。
この部品タイプの特徴
時間を入力するための入力欄です。
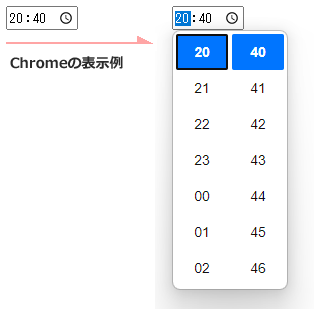
(実際の表示例)
この部品タイプに対応しているブラウザでは、時・分を上下にスライドする形で時間を入力することができます。

value属性(初期値)を指定しない場合は次のように表示されます。(ブラウザにより表示内容は異なります)
(実際の表示例)
時間の書式
入力する時間、およびvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。
hh:mm:ss20:40:30
- 時・分・秒を各2桁で入力します。(24時間表記)
- 0秒ジャストの場合は秒数(
:ss)を省略することもできます。 - 小数点以下の秒数も入力することができます。(ピリオド(
.)に続けて1~3桁で記述します)
<input type="time" name="example" value="20:40">
<input type="time" name="example" value="20:40:30">
<input type="time" name="example" value="20:40:30.5">
min属性とmax属性について
min属性とmax属性は、入力できる時間の範囲を指定します。(どちらかのみを指定することも可能です)
- min属性 … 入力できる時間の最小値を指定します。
- max属性 … 入力できる時間の最大値を指定します。
次の例では、午前の時間のみが入力可能となります。
- 以前はこの指定内容が反映されていたのですが、最近のブラウザではこの指定が無視されてしまう(?)ようです。
<input type="time" name="example" min="00:00" max="11:59">
step属性について
step属性は、入力できる時間のステップ(入力値の間隔)を秒数で指定します。type="time" の場合は 60 秒が既定値となります。
次の例では 300 を指定しているので、5分間隔で入力できることになります。(例:5分、10分、15分 ...)
- 以前はこの指定内容が反映されていたのですが、最近のブラウザではこの指定が無視されてしまう(?)ようです。
<input type="time" name="example" step="300">
秒間隔で入力を可能にする場合は、次のように 1 などを指定します。
<input type="time" name="example" step="1">
値に any を指定すると、ステップは設定されません。
<input type="time" name="example" step="any">
使用例
<p><input type="time" name="example" value="20:40"></p>
- 表示例
<p><input type="time" name="example" min="08:00" max="08:59" value="08:00"></p>
- 表示例
- 最近のブラウザでは、この指定は無視されてしまうようです。
<p>デフォルト:<input type="time" name="example1"> (1分)</p>
<p>0.1秒を指定:<input type="time" name="example2" step="0.1"></p>
<p>1秒を指定:<input type="time" name="example3" step="1"></p>
<p>300秒を指定:<input type="time" name="example4" step="300"> (5分)</p>
<p>1800秒を指定:<input type="time" name="example5" step="1800"> (30分)</p>
<p>3600秒を指定:<input type="time" name="example6" step="3600"> (1時間)</p>
- 表示例
-
デフォルト: (1分)
0.1秒を指定:
1秒を指定:
300秒を指定: (5分)
1800秒を指定: (30分)
3600秒を指定: (1時間)
- 最近のブラウザでは、この指定は無視されてしまうようです。
- 動作確認のため、送信先としてHTMLファイル(現在のページ)を指定しています。
<form method="get" action="input_time.html">
<p><input type="time" name="example" required> <strong>必須</strong></p>
<p><input type="submit" value="送信する"></p>
</form>
- 表示例
- 対応しているブラウザでは、送信時に入力内容の妥当性がチェックされ、不備があればエラーメッセージが表示されます。