<link rel="stylesheet" type="text/css" href="" title="">
| ブラウザ |
|
|---|---|
| 分類 | |
| 要素 |
link要素に以下の設定を行うと、スタイルシートを固定スタイルシート、優先スタイルシート、代替スタイルシートに分類することができます。
この設定を行うことで、対応しているブラウザでは優先と代替のスタイルシートを切り替えられるようになります。(使用するスタイルを選択できるようになります)
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="basic.css" title="優先スタイル">
<link rel="alternate stylesheet" type="text/css" href="alt.css" title="代替スタイル">
| 属性 | 値 | 説明 |
|---|---|---|
rel="" |
リンクタイプ | stylesheet と alternate を使用 |
type="" |
text/css |
CSSのMIMEタイプを指定 |
href="" |
URI | 読み込むスタイルシートファイルを指定 |
title="" |
スタイル名 | スタイルシートの名前を指定 |
title属性に関する詳細は、要素に補足情報を付けるをご覧ください。
3タイプのスタイルシート
以下の方法で、スタイルシートを3つのタイプに分類することができます。
- 固定スタイルシート
-
<link rel="stylesheet" type="text/css" href="base.css">rel属性の値を
stylesheetにし、かつtitle属性を指定しないようにします。(通常の指定方法です)このタイプのスタイルシートは、常に適用されることになります。
- 優先スタイルシート
-
<link rel="stylesheet" type="text/css" href="basic.css" title="優先スタイル">rel属性の値を
stylesheetにし、かつtitle属性でスタイル名を指定します。このタイプのスタイルシートは、固定スタイルシートと共に優先的に適用されることになります。
- 代替スタイルシート
-
<link rel="alternate stylesheet" type="text/css" href="alt.css" title="代替スタイル">rel属性の値を
alternate stylesheetにし、かつtitle属性でスタイル名を指定します。このタイプのスタイルシートは、通常は適用されません。ブラウザの操作で切り替えた場合に、優先スタイルシートの代わりとしてこのスタイルシートが適用されることになります。
スタイルシートのグループ化
同じスタイル名を持たせることによって、複数のスタイルシートをグループ化することができます。
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="basic1.css" title="優先スタイル">
<link rel="stylesheet" type="text/css" href="basic2.css" title="優先スタイル">
<link rel="alternate stylesheet" type="text/css" href="alt1.css" title="代替スタイル">
<link rel="alternate stylesheet" type="text/css" href="alt2.css" title="代替スタイル">
例えば上記の場合は、優先スタイルというスタイル名によって basic1.css と basic2.css を、代替スタイルというスタイル名によって alt1.css と alt2.css をグループ化しています。
- グループ単位でスタイルが適用されることになります。
スタイルシートの切り替え方法
スタイルシートの切り替えは、IE 8以上、Firefox、Operaなどで対応しています。(IE 7以下では対応していません)
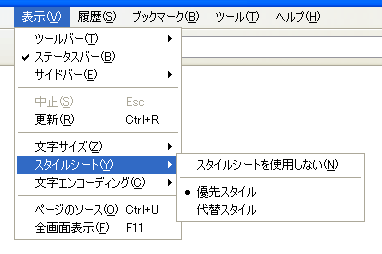
例えばFirefoxでは、表示 → スタイルシートの操作でスタイルシートを切り替えることができます。

title属性の値がメニューに表示されることになります。
使用例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="basic.css" title="優先スタイル">
<link rel="alternate stylesheet" type="text/css" href="alt.css" title="代替スタイル">
<title>スタイルシートを切り替える例</title>
</head>
<body>
<h1>スタイルシートを切り替える例</h1>
<p>代替スタイルを適用すると、文字サイズ、文字色、配置などが変化します。</p>
</body>
</html>
スタイルシートの内容: 固定(base.css)、優先(basic.css)、代替(alt.css)
- 表示例
