JavaScriptのサンプル
複数のフレームを同時に切りかえるスクリプトです。
サンプルの説明

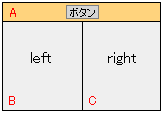
- Aフレーム … Aフレームのページにスクリプトを記述しています。
- Bフレーム …
leftというフレーム名を付けています。 - Cフレーム …
rightというフレーム名を付けています。
上の図のような分割を行い、Aフレームのボタンクリックで、BフレームとCフレームを同時に切りかえています。
コード
<html>
<head>
<title>TAG index Webサイト</title>
<script type="text/javascript">
<!--
function jump(){
// 設定開始(表示するフレーム名とリンク先URLを設定してください)
parent.left.location.href = "example_left.html";
parent.right.location.href = "example_right.html";
// 設定終了
}
// -->
</script>
</head>
<body>
<p><input type="button" value="ジャンプ" onClick="jump()"></p>
</body>
</html>
解説
<head> ~ </head> 内にスクリプトを記述しておき、ボタンのクリックでスクリプトを実行します。
// 設定開始 ~ // 設定終了 の部分で、表示先のフレーム名とリンク先URLを設定します。(left 、 right と書かれているところがフレーム名の部分です)
切りかえるフレームは増やしていくこともできます。
サンプルではボタンを使っていますが、リンクテキストで実行することもできます。
<a href="#" onClick="jump(); return false;">ジャンプ</a>
Aフレームのボタン部分を、上記のように変更してください。
青い文字の部分は、必要に応じて書き換えてください。
