itemid=""
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
itemid属性は、マイクロデータにおけるアイテムのグローバル識別子を指定します。
アイテムとなる要素にこの属性を指定することで、そのアイテムが何に対する情報なのかを示すことができます。
- これはマイクロデータ向けの属性です。
- この属性は、itemscope属性とitemtype属性が指定された要素にのみ指定することができます。また、itemtype属性で指定するアイテム型が、アイテムのグローバル識別子に対応している必要があります。
<div itemscope itemtype="https://example.org/WebPage" itemid="https://example.com/">アイテム</div>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
itemid="" |
アイテムのグローバル識別子 | URI | URLまたはURNで指定 |
- 仕様書では、itemid属性の値はURLであるとされています。しかし、仕様書内のサンプルコードではURNも使用されているため、独自の判断で値をURIとしています。

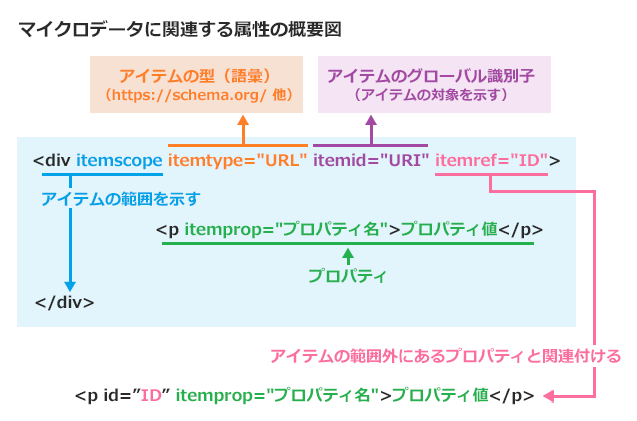
マイクロデータに関連する属性には次の5つがあります。
グローバル識別子の指定について
グローバル識別子を指定することで、そのアイテムの対象となっている物事を示すことができます。
次の例では、itemid属性の値にISBNコードを指定して、アイテムがどの書籍に関する情報なのかを示しています。
<div itemscope itemtype="https://example.org/Book" itemid="urn:isbn:0-123-45678-9">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
</div>
そして、別のページには次のようなアイテムが置かれているとします。
<div itemscope itemtype="https://example.org/Book" itemid="urn:isbn:0-123-45678-9">
<p>表紙:<img itemprop="image" src="book.png" alt="HTMLリファレンス"></p>
</div>
上記の場合、2つのアイテムは同一のグローバル識別子を持っているため、書籍名・説明と表紙の情報は、同一の書籍に関する情報として関連付けられることになります。
- このようにアイテム同士を関連付けることにより、(検索エンジンなどが)断片的な情報を集約できるようになるのではと思います。
対応するアイテム型について
itemid属性を指定する場合は、そのアイテムのアイテム型がグローバル識別子の指定に対応している必要があります。
- しかし、https://schema.org/ を確認してみたものの、どのアイテム型が対応しているのかがよく分かりませんでした。(見分け方が分かるようになったら追記します)
指定できる要素
itemid属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、その要素にitemscope属性とitemtype属性が指定されていて、かつ、itemtype属性で指定するアイテム型が、アイテムのグローバル識別子に対応している必要があります。
- 旧HTMLからの変更点
-
- HTML LS:itemid属性が定義されました。
使用例
<div itemscope itemtype="https://example.org/Book" itemid="urn:isbn:0-123-45678-9">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
</div>
・
・
・
<div itemscope itemtype="https://example.org/Book" itemid="urn:isbn:0-123-45678-9">
<p>表紙:<img itemprop="image" src="book.png" alt="HTMLリファレンス"></p>
</div>