itemscope
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
itemscope属性は、マイクロデータにおけるアイテムの範囲を示します。
この属性をHTML要素に指定することで、文書内に1つのアイテムを作成することができます。
- これはマイクロデータ向けの属性です。
<div itemscope>アイテム</div>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
itemscope |
アイテムの範囲 | (itemscope) |
値は省略可能 |

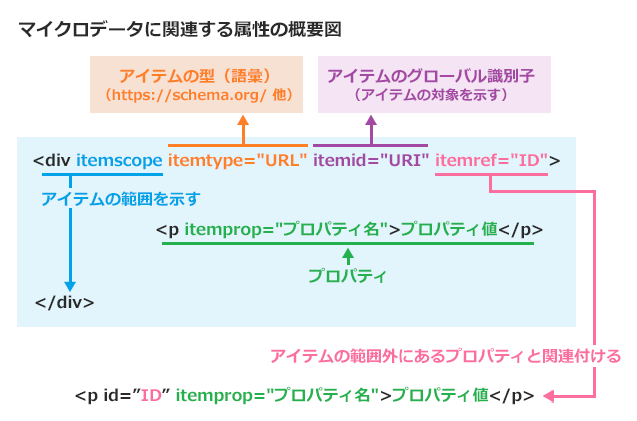
マイクロデータに関連する属性には次の5つがあります。
アイテムについて
アイテムとは、マイクロデータのプロパティをグループ化したものを言います。アイテムに指定するアイテム型は、そのアイテムに含まれるプロパティに対して適用されることになります。
itemscope属性の指定について
次の例では、div要素にitemscope属性を指定して、アイテムの範囲を示しています。(アイテムの中には2つのプロパティが配置されています)
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
</div>
次の例では、アイテムが入れ子になっています。
外側のアイテムには3つのプロパティ(name、description、author)が配置され、その3つ目のプロパティ(author)が内側のアイテムとなり、その中には1つのプロパティ(name)が配置されています。
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
<p>著者名:<span itemprop="author" itemscope itemtype="https://schema.org/Person"><span itemprop="name">山田太郎</span></span></p>
</div>
上記の場合、外側の3つのプロパティには https://schema.org/Book のアイテム型が適用され、内側の1つのプロパティには https://schema.org/Person が適用されます。
以上のように、通常はitemscope属性とitemtype属性を同時に指定することになりますが、私的利用を目的としたマークアップの場合は、次のようにitemtype属性を指定せずに記述することもできます。
<div itemscope>
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="desc">HTML要素を素早く探せるリファレンス</span></p>
</div>
上記の場合、アイテム型は存在しないことになります。
指定できる要素
itemscope属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、属性と要素の組み合わせによっては効果がない場合もあります。
- 旧HTMLからの変更点
-
- HTML LS:itemscope属性が定義されました。
使用例
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
<p>著者名:<span itemprop="author" itemscope itemtype="https://schema.org/Person"><span itemprop="name">山田太郎</span></span></p>
</div>
- 表示例
-
書籍名:HTMLリファレンス
説明:HTML要素を素早く探せるリファレンス
著者名:山田太郎