itemprop=""
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
itemprop属性は、マイクロデータにおけるプロパティ名を指定します。
この属性をHTML要素に指定することで、アイテムにプロパティを追加することができます。
- これはマイクロデータ向けの属性です。
- 1つのプロパティは、プロパティ名とプロパティ値のペアで構成されます。そして、そのプロパティをグループ化したものがアイテムと呼ばれています。
<span itemprop="name">プロパティ</span>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
itemprop="" |
プロパティの名前 | プロパティ名 | 通常はアイテム型で定義されているプロパティ名、半角スペース区切りで複数指定可能 |
- プロパティ名の種類は、itemtype属性によって指定されるアイテム型により異なります。

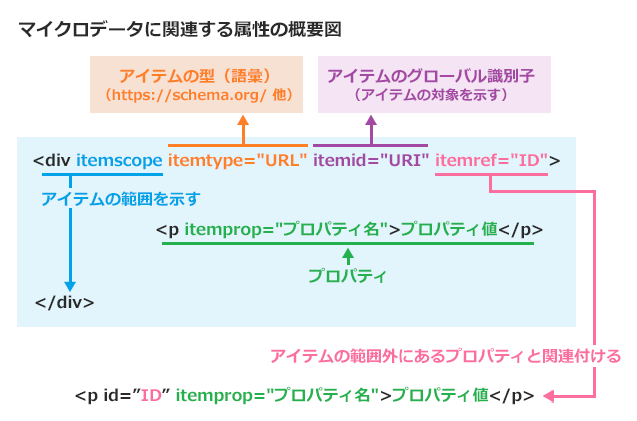
マイクロデータに関連する属性には次の5つがあります。
プロパティ名について
アイテムにitemtype属性が指定されている場合は、そのアイテム型で定義されているプロパティ名を指定することができます。
次の例では、https://schema.org/Book で定義されている name、description、isbn といったプロパティ名を指定しています。
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
<p>ISBN:<span itemprop="isbn">ISBN000-4-0000-0000-0</span></p>
</div>
itemtype属性が指定されていない場合(私的利用の場合)は、独自のプロパティ名を指定することができます。(ただし、プロパティ名がURL文字列でない場合は、ピリオド( . )とコロン( : )は含められません)
<div itemscope>
<p>書籍名:<span itemprop="test1">HTMLリファレンス</span></p>
<p>説明:<span itemprop="test2">HTML要素を素早く探せるリファレンス</span></p>
<p>ISBN:<span itemprop="test3">ISBN000-4-0000-0000-0</span></p>
</div>
プロパティ値について
どの部分がプロパティの値になるかは、itemprop属性を指定する要素により異なります。
- 以下の例では、赤文字で表示している部分が値になります。
- 要素にitemscope属性が指定されている場合(アイテムが入れ子にされている場合)
- 当該要素によって作成されたアイテムが、プロパティの値になります。次の例では、
itemprop="author"の値はその要素自身(入れ子にされたアイテム)になります。 -
<div itemscope itemtype="https://schema.org/Book"> <p>著者名:<span itemprop="author" itemscope itemtype="https://schema.org/Person"><span itemprop="name">山田太郎</span></span></p> </div> - 要素がmeta要素の場合
- content属性の値が、プロパティの値になります。content属性がない場合は空文字列が値になります。
-
<meta itemprop="description" content="この部分が値"> - 要素がaudio要素、embed要素、iframe要素、img要素、source要素、track要素、video要素の場合
- src属性の値(URL文字列)が、プロパティの値になります。src属性がない場合は空文字列が値になります。
-
<img itemprop="image" src="example.jpg" alt="代替テキスト"> - 要素がa要素、area要素、link要素の場合
- href属性の値(URL文字列)が、プロパティの値になります。href属性がない場合は空文字列が値になります。
-
<link itemprop="url" href="example.html"> <a itemprop="url" href="example.html">リンクテキスト</a> - 要素がobject要素の場合
- data属性の値(URL文字列)が、プロパティの値になります。data属性がない場合は空文字列が値になります。
-
<object itemprop="image" data="example.jpg">代替コンテンツ</object> - 要素がdata要素の場合
- value属性の値が、プロパティの値になります。value属性がない場合は空文字列が値になります。
-
<data itemprop="price" value="15000">一万五千円</data> - 要素がmeter要素の場合
- value属性の値が、プロパティの値になります。value属性がない場合は空文字列が値になります。
-
<meter itemprop="ratingValue" value="3.5" max="5">3.5/5</meter> - 要素がtime要素の場合
- datetime属性の値が、プロパティの値になります。
-
<time itemprop="dateModified" datetime="2022-12-03">2022年12月3日</time> - 上記以外の場合
- 要素内容のテキストが、プロパティの値になります。
-
<span itemprop="name">この部分が値</span>
指定できる要素
itemprop属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、属性と要素の組み合わせによっては効果がない場合もあります。
- 旧HTMLからの変更点
-
- HTML LS:itemprop属性が定義されました。
使用例
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
<p>著者名:<span itemprop="author" itemscope itemtype="https://schema.org/Person"><span itemprop="name">山田太郎</span></span></p>
</div>
- 表示例
-
書籍名:HTMLリファレンス
説明:HTML要素を素早く探せるリファレンス
著者名:山田太郎