<area>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | フロー・コンテンツ / フレージング・コンテンツ |
| 利用場所 | フレージング・コンテンツが置ける場所(ただし、祖先にmap要素を持たなければならない) |
| 内容 | 無し(空要素) |
area要素は、クライアントサイド・イメージマップのリンク領域を設定します。この要素はmap要素内で使用します。
<img src="map.gif" alt="サンプル" usemap="#example">
<map name="example">
<area shape="rect" coords="50,50,150,150" href="map1.html" alt="四角">
<area shape="circle" coords="250,100,50" href="map2.html" alt="丸">
<area shape="poly" coords="400,50,450,150,350,150" href="map3.html" alt="三角">
<area shape="default" href="map4.html" alt="その他の領域">
</map>
| 属性 | 値 | ||
|---|---|---|---|
| 任意属性 | |||
shape="" |
領域の形状 | rect |
四角形(既定値) |
circle |
円形 | ||
poly |
多角形 | ||
default |
画像全体 | ||
coords="" |
領域の座標 | 座標(x,y)等 |
|
href="" |
リンク先の指定 | URL | リンク先のURL |
alt="" |
代替テキスト | テキスト | 画像が表示できない場合のリンクテキスト |
rel="" |
現在の文書から見たリンク先の関係 | リンクタイプ | 半角スペース区切りで複数指定可能 |
target="" |
リンク先の表示方法 | _blank |
新規のブラウジング・コンテキストに表示 |
_self |
現在のブラウジング・コンテキストに表示 | ||
_parent |
親のブラウジング・コンテキストに表示 | ||
_top |
最上位のブラウジング・コンテキストに表示 | ||
| ブラウジング・コンテキスト名 | 任意のブラウジング・コンテキストに表示 | ||
download="" |
ダウンロード用のリンクを指定 | ファイル名 | ダウンロード時のファイル名を指定(値は省略可能) |
referrerpolicy="" |
リンクのリファラーポリシー | リファラーポリシー | 既定値は strict-origin-when-cross-origin |
ping="" |
URL | 半角スペース区切りで複数指定可能 | |
| 廃止属性(HTML Living Standardでは未定義) | |||
hreflang="" |
言語コード | ja、en、zh、等 |
|
type="" |
MIMEタイプ | ||
- href属性を持たないarea要素は、alt属性、rel属性、target属性、download属性、referrerpolicy属性、ping属性を指定してはなりません。
- area要素にitemprop属性(グローバル属性)が指定されている場合は、href属性も指定する必要があります。
- その他、area要素の状態によっては、一部の属性が必須になる場合があります。(詳細は以下で)
target属性、download属性、referrerpolicy属性、ping属性については、a要素の下記のページを参考にしてください。
href属性とalt属性について
href属性はリンク先のURLを、alt属性は画像が表示できない場合のリンクテキストを指定します。
この2つの属性の関係は次のようになります。
- area要素にhref属性がある場合
-
href属性を持つarea要素は、リンクが設定されている領域を表します。この場合はalt属性が必須となります。
<area shape="rect" coords="150,0,299,30" href="example.html" alt="リンクテキスト">ただし、同じマップ内において同一のリンク先が指定された別のarea要素があり、そこに空でないalt属性が指定されている場合には、alt属性の値を省略することができます。
<area shape="rect" coords="150,0,299,30" href="example1.html" alt="リンクテキスト"> <area shape="rect" coords="300,0,449,30" href="example1.html" alt=""> - area要素にhref属性がない場合
-
href属性を持たないarea要素は、リンクが設定されていない領域を表します。この場合はalt属性を省略しなければなりません。
<area shape="rect" coords="150,0,299,30">
領域の形状について
領域の形状は、shape属性で指定します。指定できる値は次の4つです。
rect四角形 (既定値)
- 四角形(正方形・長方形)の領域を作成します。shape属性を省略した場合は、この値が使用されます。
circle円形
- 正円の領域を作成します。(楕円は不可)
poly多角形
- 任意の角数を持つ多角形の領域を作成します。(三角形以上)
default画像全体
- 画像全体を領域とします。
defaultが指定されたarea要素は、他のarea要素よりも後に配置する必要があります。(領域が重なっている場合は、先に指定した領域が優先されるので)rect、circle、polyを指定している場合は、coords属性が必須となります。逆に、defaultを指定している場合はcoords属性を指定してはなりません。
座標の指定方法
領域の座標は、coords属性で指定します。

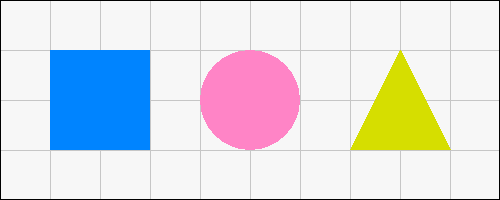
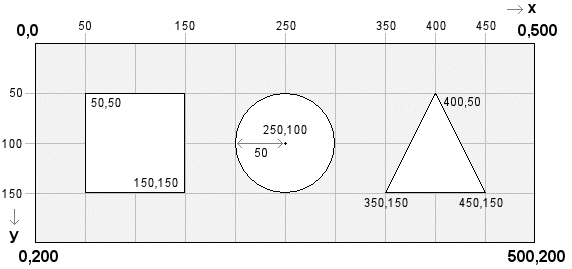
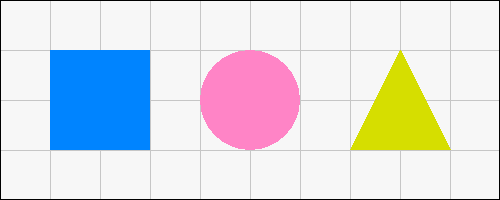
領域の形状により、座標の指定方法が異なります。例えば、上記の画像を使用した場合は、各領域の指定内容は次のようになります。(座標の数値(ピクセル数)をカンマ( , )で区切って記述していきます)
rect(四角形)の場合- 左上の角と右下の角の座標を指定 (
x,y,x,y) coords="50,50,150,150"circle(円形)の場合- 中心点の座標と半径を指定 (
x,y,半径) coords="250,100,50"poly(多角形)の場合- すべての角の座標を指定 (
x,y,x,y,x,y ...) coords="400,50,450,150,350,150"default(画像全体)の場合- 画像全体が領域となるため、座標の指定は行いません
座標の割り出し方
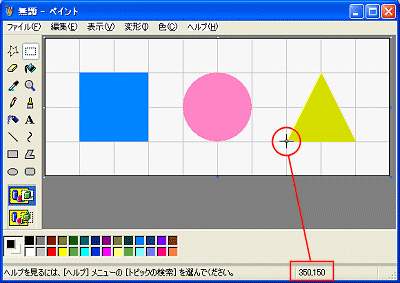
画像編集ソフトがあれば、座標を簡単に割り出すことができます。Windowsの場合は、付属しているペイントでも座標を調べることが可能です。

- ペイントの場合: 調べたい位置にカーソルを合わせると、右下(または左下)に座標が表示されます。
- 旧HTMLからの変更点
-
- HTML5:nohref属性が廃止され、hreflang属性、type属性、rel属性、download属性が追加されました。
- HTML5:alt属性が必須ではなくなりました。(条件付き)
- HTML5.1:hreflang属性とtype属性が廃止されました。
- HTML5.2:referrerpolicy属性が追加されました。
- HTML LS:ping属性が追加されました。
- HTML LS:要素の利用場所が微妙に変わりました。(祖先にmap要素またはtemplate要素を持たなければならない → 祖先にmap要素を持たなければならない)
使用例
<p><img src="map.gif" alt="サンプル" usemap="#example1" width="500" height="200"></p>
<map name="example1">
<area shape="rect" coords="50,50,150,150" href="map1.html" alt="四角">
<area shape="circle" coords="250,100,50" href="map2.html" alt="丸">
<area shape="poly" coords="400,50,450,150,350,150" href="map3.html" alt="三角">
<area shape="default" href="map4.html" alt="その他の領域">
</map>
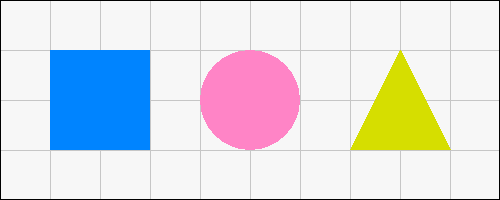
- 表示例
-

- 古いブラウザでは、
shape="default"で設定されたリンクが機能しない場合があります。
<p><img src="map.gif" alt="サンプル" usemap="#example2" width="500" height="200"></p>
<map name="example2">
<area shape="rect" coords="50,50,150,150">
<area shape="circle" coords="250,100,50">
<area shape="poly" coords="400,50,450,150,350,150">
<area shape="default" href="map4.html" alt="その他の領域">
</map>
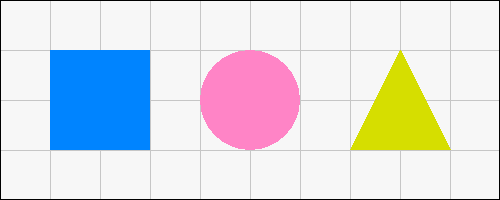
- 表示例
-

- 古いブラウザでは、
shape="default"で設定されたリンクが機能しない場合があります。
- 四角の図形にのみリンクを設定しています。(リンク先が新規のブラウジング・コンテキストに表示されます)
<p><img src="map.gif" alt="サンプル" usemap="#example3" width="500" height="200"></p>
<map name="example3">
<area shape="rect" coords="50,50,150,150" href="map5.html" alt="四角" target="_blank">
</map>
- 表示例
-

- 四角の図形にのみ、ダウンロード用のリンクを設定しています。
- 対応しているブラウザでは、実際にダウンロードされるのでご注意ください。未対応のブラウザではTAG indexのバナーが画面上に表示されます。
<p><img src="map.gif" alt="サンプル" usemap="#example4" width="500" height="200"></p>
<map name="example4">
<area shape="rect" coords="50,50,150,150" href="image/tagindex.png" alt="TAG index" download>
</map>
- 表示例
-