itemtype=""
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | グローバル属性 |
itemtype属性は、マイクロデータにおけるアイテムの型(語彙を定義した仕様)を指定します。
制作者は、コンテンツに適したアイテム型を指定して、その仕様に沿ってプロパティをマークアップしていくことになります。
- これはマイクロデータ向けの属性です。
- この属性は、itemscope属性が指定された要素にのみ指定することができます。
- アイテム型は、主に https://schema.org/ が使用されているようです。
<div itemscope itemtype="https://example.org/WebPage">アイテム</div>
| 属性 | 値 | ||
|---|---|---|---|
| グローバル属性 | |||
itemtype="" |
アイテムの型 | 絶対URL | 半角スペース区切りで複数指定可能 |
- 値には、アイテム型のページのURLを指定します。(例:https://schema.org/WebPage、https://schema.org/Book、https://schema.org/Person、他多数)
- 複数の値を半角スペース区切りで指定することができます。(ただし、全てが同じ語彙を使用するように定義されている場合に限ります)

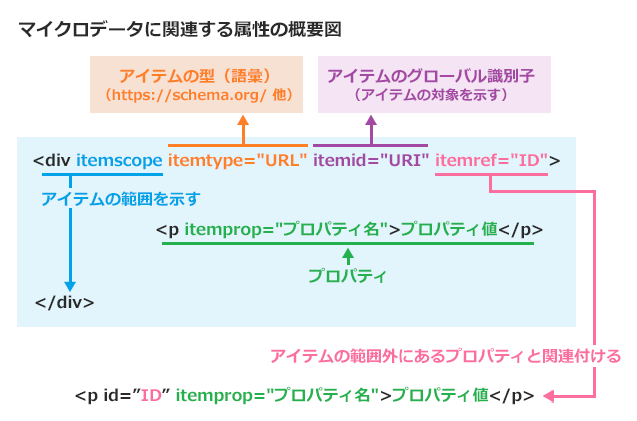
マイクロデータに関連する属性には次の5つがあります。
アイテムの型について
アイテム型のページには、各種のプロパティ名とその意味が定義されています。
例えば、本をテーマにした https://schema.org/Book では、本の情報をマークアップするのに適したプロパティが用意されているので、そのいくつかを使用して次のように記述することができます。
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
<p>ISBN:<span itemprop="isbn">ISBN000-4-0000-0000-0</span></p>
</div>
上記の例では、name、description、isbn が、https://schema.org/Book で定義されているプロパティ名になります。
このように記述しておくことで、HTMLリファレンスと書かれた部分は書籍名である、といった意味を検索エンジンなどに伝えることが可能になります。
アイテム型の適用範囲
itemtype属性で指定されたアイテム型は、この属性が指定された要素の子孫、およびitemref属性によって関連付けられたプロパティに適用されます。
<div itemscope itemtype="https://schema.org/Book" itemref="a">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
</div>
<p id="a">ISBN:<span itemprop="isbn">ISBN000-4-0000-0000-0</span></p>
上記の例では、全てのプロパティに対し、itemtype属性で指定したアイテム型が適用されます。
指定できる要素
itemtype属性はグローバル属性のため、全てのHTML要素に指定することができます。
- ただし、その要素にitemscope属性が指定されている必要があります。
- 旧HTMLからの変更点
-
- HTML LS:itemtype属性が定義されました。
使用例
<div itemscope itemtype="https://schema.org/Book">
<p>書籍名:<span itemprop="name">HTMLリファレンス</span></p>
<p>説明:<span itemprop="description">HTML要素を素早く探せるリファレンス</span></p>
<p>ISBN:<span itemprop="isbn">ISBN000-4-0000-0000-0</span></p>
</div>
- 表示例
-
書籍名:HTMLリファレンス
説明:HTML要素を素早く探せるリファレンス
ISBN:ISBN000-4-0000-0000-0