<body></body>
| 更新日 | |
|---|---|
| 仕様 | HTML Living Standard |
| 分類 | --- |
| 利用場所 | html要素の2番目の子要素として |
| 内容 | フロー・コンテンツ |
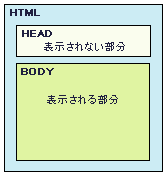
body要素は、文書のコンテンツを表します。この要素の内容が、ブラウザの画面上に表示されることになります。
- デフォルトスタイル(上下左右マージン)
<!DOCTYPE html>
<html>
<head>文書情報</head>
<body>文書のコンテンツ</body>
</html>
このbody要素は、html要素の2番目の子要素として配置します。

要素のデフォルトスタイル
一般的なブラウザでは、この要素の上下左右に8px程度のマージンが入ります。
- 一部のブラウザでは、マージンではなくパディングが設定されている場合があります。
- 旧HTMLからの変更点
-
- HTML5:background属性、bgcolor属性、text属性、link属性、vlink属性、alink属性が廃止されました。
- HTML LS:要素カテゴリーがセクショニング・ルートではなくなりました。[2022/07/05]
使用例
<!DOCTYPE html>
<html>
<head>
<title>文書のタイトル</title>
</head>
<body>
<p>body要素の内容がブラウザ上に表示されます。</p>
</body>
</html>