<img src="" alt="" usemap="#"> <map name=""></map> <area alt="">
| ブラウザ |
|
|---|---|
| 分類 | --- |
| 要素 |
img要素、map要素、area要素、この3つの要素を組み合わせることで、イメージマップを設定することができます。
- イメージマップとは、1つの画像内に複数のリンク先を設定できる機能のことです。

<img src="map.gif" alt="サンプル" usemap="#sample">
<map name="sample">
<area shape="rect" coords="22,11,122,62" href="map1.html" alt="リンク1">
<area shape="circle" coords="184,86,30" href="map2.html" alt="リンク2">
<area shape="poly" coords="87,78,30,110,81,139,69,113" href="map3.html" alt="リンク3">
<area shape="default" href="map4.html" alt="リンク4">
</map>
イメージマップ作成の流れ
イメージマップは、画像を埋め込むimg要素、マップを定義するmap要素、リンク領域を設定するarea要素、この3種類の要素で構成されています。
- まず、イメージマップに使用する画像を用意して、それをimg要素で読み込みます。
- map要素に
name=""を追加して、任意のマップ名(半角英数字)を指定します。 - img要素に
usemap=""を追加して、2. で指定したマップ名をハッシュ(#)に続けて記述します。(このマップ名によって、画像とリンクの設定が関連付けられることになります) - map要素の中に、area要素を必要な数だけ配置します。
- 各area要素に、
shape=""(リンク領域の形状)、coords=""(リンク領域の座標)、href=""(リンク先のURI)、alt=""(代替テキスト)を追加して、それぞれの設定を行います。
img要素の設定
<img src="map.gif" alt="サンプル" usemap="#sample">
- img要素には、src属性とalt属性が必須となります。
map要素の設定
<map name="sample">~</map>
| 属性 | 値 | 説明 |
|---|---|---|
name="" |
マップ名 | 任意のマップ名を指定 |
- map要素にはname属性が必須となります。
このname属性で指定したマップ名を、img要素のusemap属性内に記述します。
area要素の設定
<area shape="rect" coords="22,11,122,62" href="map1.html" alt="リンク1">
| 属性 | 値 | 説明 |
|---|---|---|
shape="" |
リンク領域の形状を指定 | |
rect |
四角形 (初期値) | |
circle |
円形 | |
poly |
多角形 | |
default |
画像全体 (領域が設定されていないエリア) ※ default の指定は、IEでは対応していないようです。 |
|
coords="" |
リンク領域の座標をピクセル数で指定 | |
| 座標(X,Y) | rect の場合 … 左上の角と右下の角の座標を指定 (X,Y,X,Y) |
|
circle の場合 … 中心点の座標と半径を指定 (X,Y,半径) |
||
poly の場合 … すべての角の座標を指定 (X,Y,X,Y ...) |
||
default の場合 … coords属性の指定は不要 |
||
href="" |
URI | リンク先のURIを指定 |
nohref |
値は不要 | その領域にリンクを設定しない (href属性の代わりに使用) |
alt="" |
テキスト | 代替テキストを指定 |
- area要素にはalt属性が必須となります。
shape="" に default が指定されたarea要素は、他のarea要素よりも後に配置する必要があります。(領域が重なっている場合は、先に指定した領域が優先されるので)
座標の指定方法
リンク領域の形状により、座標の指定方法は異なります。
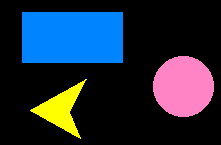
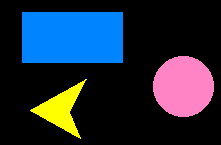
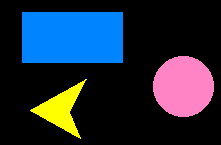
![[座標の例]](image/map2.gif)
![[イメージマップの例]](image/map.gif)
例えば、上記の画像を使用した場合は、座標の指定内容は以下のようになります。
- 座標の指定は、カンマ(
,)で区切って記述していきます。
rect(四角形)の場合 … 左上の角と右下の角の座標を指定 (X,Y,X,Y)-
coords="22,11,122,62" circleの場合 … 中心点の座標と半径を指定 (X,Y,半径)-
coords="184,86,30" polyの場合 … すべての角の座標を指定 (X,Y,X,Y ...)-
coords="87,78,30,110,81,139,69,113"
座標の割り出し方
画像を編集できるソフトがあれば、簡単に割り出すことができます。Windowsの場合は、付属しているペイントでも座標を調べることが可能です。
以下は、ペイントを使用したときの例です。調べたい位置にカーソルを合わせると、右下にその位置の座標が表示されます。
![[ペイントを使用した例]](image/coords.gif)
使用例
<p><img src="map.gif" alt="サンプル" border="0" width="221" height="145" usemap="#sample"></p>
<map name="sample">
<area shape="rect" coords="22,11,122,62" href="map1.html" alt="リンク1">
<area shape="circle" coords="184,86,30" href="map2.html" alt="リンク2">
<area shape="poly" coords="87,78,30,110,81,139,69,113" href="map3.html" alt="リンク3">
<area shape="default" href="map4.html" alt="リンク4">
</map>
- 表示例
-

<p><img src="map.gif" alt="サンプル" border="0" width="221" height="145" usemap="#sample2"></p>
<map name="sample2">
<area shape="rect" coords="22,11,122,62" nohref alt="">
<area shape="circle" coords="184,86,30" nohref alt="">
<area shape="poly" coords="87,78,30,110,81,139,69,113" nohref alt="">
<area shape="rect" coords="0,0,221,145" href="map4.html" alt="リンク">
</map>
- 表示例
-